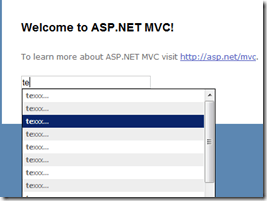
 Eine Autocomplete Funktion für Input Felder ist spätestens seit Google Suggest bei vielen bekannt. Für den Benutzer ist solch eine Funktion sehr praktisch und auch mit jQuery und ASP.NET MVC ist dies recht schnell umgesetzt.
Eine Autocomplete Funktion für Input Felder ist spätestens seit Google Suggest bei vielen bekannt. Für den Benutzer ist solch eine Funktion sehr praktisch und auch mit jQuery und ASP.NET MVC ist dies recht schnell umgesetzt.
Schritt 1: jQuery Autocomplete Plugin besorgen
Es gibt viele jQuery Autocomplete bzw. Suggest Plugins. Ich habe mich für dieses (das vermutlich bekannteste) entschieden:
Schritt 2: ASP.NET MVC Projekt erstellen und jQuery + Plugin einbinden
In dem Download ZIP findet man zwei interessante Datein:
- jquery.autocomplete.pack.js
- jquery.autocomplte.css
Diese packt man mit in Ordner im ASP.NET MVC Projekt und bindet diese noch in der Master Page ein:
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<link href="../../Content/jquery.autocomplete.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.autocomplete.pack.js" type="text/javascript"></script>
<asp:ContentPlaceHolder ID="ScriptContent" runat="server" />jQuery wurde natürlich ebenfalls noch referenziert. Da wir im nächsten Schritt noch ein Javascript nach dem "OnLoad" ausführen wollen, habe ich noch ein ContentPlaceHolder für Scripts eingefügt.
Schritt 3: Input Feld + Javascript schreiben
Das Input Feld:
<p>
<input type="text" id="search" />
</p>Und nun in dem ContentPlaceHolder das Javascript:
<asp:Content ID="script" ContentPlaceHolderID="ScriptContent" runat="server">
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#search").autocomplete('<%=Url.Action("Search") %>', {
width: 300,
multiple: true,
matchContains: true,
dataType: 'json',
parse: function(data) {
var rows = new Array();
for(var i=0; i<data.length; i++){
rows[i] = { data:data[i], value:data[i], result:data[i] };
}
return rows;
},
formatItem: function(row, i, n) {
return row;
}
});
});
</script>
</asp:Content>Am wichtigsten ist das "autocomplete" mit der URL. Alles weitere ist besser auf der jQuery Plugin Projektseite erklärt.
Hinweis: In meinem AJAX und ASP.NET MVC Blogpost erkläre ich noch andere AJAX Features.
Schritt 4: Controller + Action
Wie in dem Javascript zu sehen, wird per AJAX etwas an eine "Search" ActionMethod geschickt. Die Methode habe ich mit in den "Home" Controller gepackt:
public JsonResult Search(string q, int limit)
{
List<string> result = new List<string>();
for(int i = 0; i <= limit; i++)
{
result.Add(q + "xxx...");
}
return Json(result);
}Das jQuery Plugin kann sehr gut mit JSON umgehen, daher nutzen wir das JsonResult und hängen an den Suchparameter "q" (das ist das "Suchwort", was wir über das Plugin verschicken) ein paar Buchstaben dran.
An dieser Stelle müsste man entsprechend seine Suchlogik einbauen.
Fertig
Recht einfach zu realisieren und durch das Plugin gibt es noch dutzende Möglichkeiten. So kann man sich überall mit Javascript einhängen - was passiert wenn man etwas ausgewählt hat, wieviele Items sollen angezeigt werden etc. Hier kann man sich gut austoben :)
Ein weiteres Beispiel findet man auf diesem Blog.