In einem letzten Blogpost habe ich über Cloud Computing im Allgemeinen geschrieben.
In einem letzten Blogpost habe ich über Cloud Computing im Allgemeinen geschrieben.
Darin hab ich bereits etwas über die Windows Azure Plattform gesprochen und möchte nun eine "Hello World" Anwendung auf Windows Azure erstellen.
Azure Service Platform
Die Azure Service Platform baut auf dem Kern "Windows Azure" auf.
Das so genannte Windows für die Wolke, übernimmt die Basisfunktionalität. Web bzw. Worker Prozesse können dort gehostet werden, sowie auch Files in einem Blob Storage.
Das alles soll natürlich hochverfügbar und genau auf den Bedarf abgestimmt. Dieses Management übernimmt Wndows Azure.
Alle Daten etc. sind über ein REST Interface zu erreichen.
Die verschiedenen Services
Auf der Basis von Windows Azure laufen ein paar Services, welche ich hier nur kurz anschneiden möchte:
- Live Services - mit dem Live Framework und Live Mesh
- .NET Services - für Workflows, Authentifizierung & Services
- SQL Services - Eine Datenbank im Web
- SharePoint und CRM
Informationen über Windows Azure
Gute Informationen liefern diese Videos:
(Edit: Auch wenn der Player das Design auf der Seite etwas kaputt macht, lass ich ihn drin, da die Videos doch recht gut gemacht sind)
Praktisches Anfang
Nachdem die Theorie nun behandelt wurde, gehen wir ins Praktische über. Momentan (Januar 2009) ist alles worüber ich hier schreibe im CTP Status, daher kann sich dies jederzeit ändern. Am Ende soll eine HelloWorld Applikation rauskommen (wie kreativ!)
Schritt 1: SDKs + Access Key
Die SDKs findet man auf der Windows Azure Seite (www.azure.com) frei zum Download. Ratsam sind erstmal folgende SDKs
- Windows Azure SDK (allgemeine Informationen)
- Windows Azure Tools for Microsoft Visual Studio
Um es jedoch später direkt auf Azure hochladen zu können, benötigt man eine Einladung. Ich weiß leider nicht, wie momentan der Stand ist, allerdings hab ich meinen Key relativ schneller erhalten.
Registrieren kann man sich dafür hier.
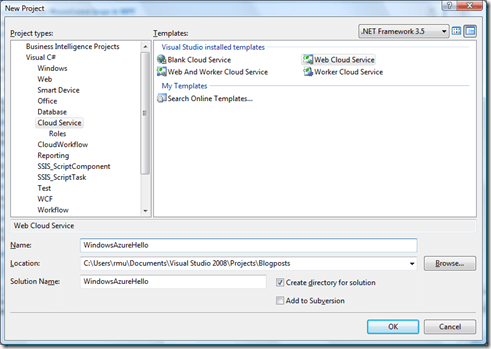
Schritt 2: Web Cloud Service Projekt anlegen
Im Visual Studio gibt es nun eine neue Kategorie "Cloud Services", in dem man Web bzw. Worker Cloud Services anlegen (oder beides in einem).
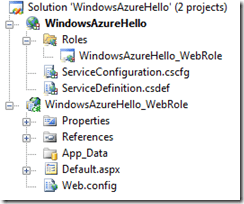
Nachdem man einen "Web Cloud Service" angelegt hat, sieht man im Visual Studio folgende Projektstruktur:
- "WindowsAzureHello":
- Enthält Konfigurationseinstellungen für die "Cloud"
- "WindowsAzureHello_WebRole":
- Eine Standard ASP.NET Seite
Schritt 3: Erster Blick auf die "Debugging" Umgebung / Development Fabric"
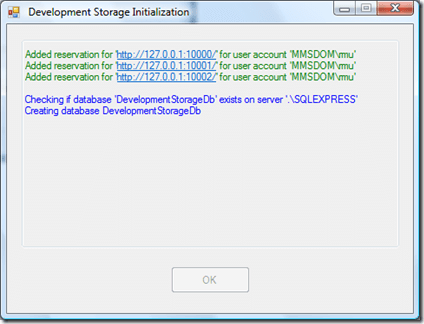
Wenn man nun F5 drückt, wird beim ersten Start der Development Storage hinzugefügt. Dieser erstellt eine Datenbank auf dem SQL Server (Download SQL Express). Es wird die "Cloud-Umgebung" auf dem lokalen Client abgebildet, sodass man später auf Azure keine großen Überraschungen begegnet.
<p> </p> <p>
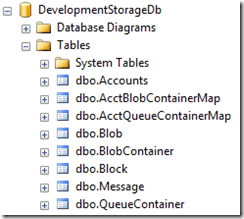
</p> <p> </p> <p>Erstellte Tabellen auf dem lokalen Client, um die Cloud-Umgebung zu simulieren:</p> <p>
</p> <p>Erstellte Tabellen auf dem lokalen Client, um die Cloud-Umgebung zu simulieren:</p> <p> </p> <p>In der Windows Tray findet man dieses kleine Zeichen:
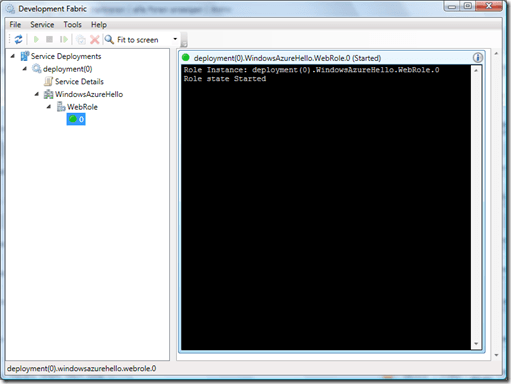
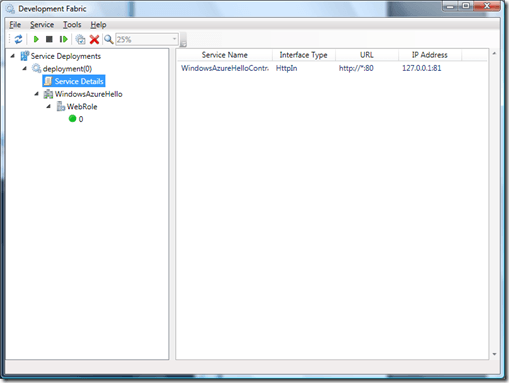
</p> <p>In der Windows Tray findet man dieses kleine Zeichen: ![]() </p> <p>Hier sieht man nun die "Development Fabric": </p> <p>
</p> <p>Hier sieht man nun die "Development Fabric": </p> <p> </p> <p>
</p> <p> </p> <p> Schritt 4: Eine kleine Änderung an der ASP.NET Seite - "HelloWorld"
</p> <p> Schritt 4: Eine kleine Änderung an der ASP.NET Seite - "HelloWorld"
Damit man überhaupt irgendwas sieht, füge ich diese Zeilen in der ASP.NET Seite ein:
</p> <div class="wlWriterSmartContent" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:048c021e-292e-46b2-9676-b7a5cb6f4e13" style="padding-right: 0px; display: inline; padding-left: 0px; float: none; padding-bottom: 0px; margin: 0px; padding-top: 0px"><pre name="code" class="c#"> <form id=”form1” runat=”server”>
<div>
Hello World @ Code Inside Blog <br />
http://code-inside.de
</div>
</form></pre></div>
Schritt 5: Cloud Service publishen
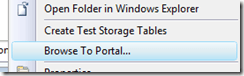
Wenn man ein Rechtsklick auf das "WindowsAzureHello" Projekt macht, bekommt man nicht nur die allgemeinen Buttons, sondern auch zwei weitere:
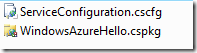
Vorher muss man allerdings das "WindowsAzureHello"-Projekt publishen, danach öffnet sich automatisch der Windows Explorer und der bevorzugte Browser.
Im Windows Explorer findet man zwei Files:
Schritt 6: Hosted Service auf Windows Azure erstellen
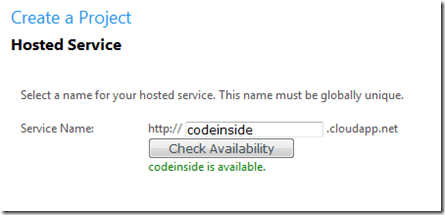
Im Browser sieht man nun die Azure Service Page, in der man einen "Hosted Service" anlegt:
Direkt im Anschluss legt man einen Namen fest und registriert sich eine (Sub)Domain:
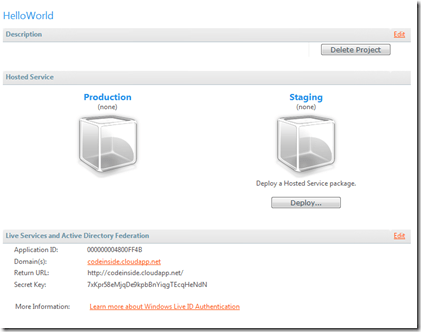
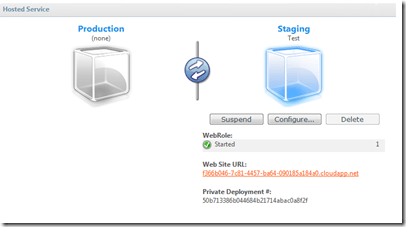
Nachdem dies erfolgt ist, sieht man folgenden Screen:
"Production" ist die Live Anwendung, welche unter der gewünschten Domain verfügbar ist - später soll es auch möglich sein, richtige Domains zu registrieren.
"Staging" ist die Testumgebung. Hier müssen wir erst unsere Anwendung deployen.
Schritt 7: Anwendung auf Staging deployen
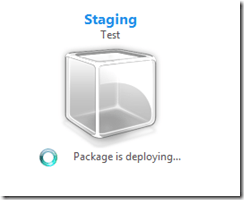
Auf der Oberfläche wählt man die beiden Datein aus, die man im Schritt 5 erstellt hat, nach dem Upload Prozess, wird das Package deployed:
Nach einer ganzen Weile (inklusive "init-Phase", sollte es so aussehen:
In der Staging-Umgebung sieht man nun unsere kreative Ausgabe:
Schritt 8: Anwendung in "Production" setzen
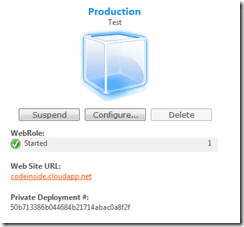
Jetzt kommt der Moment, in dem wir die Anwendung von Staging in den Produktionszustand setzen:
... und kurz nachdem ich dies betätigt habe, war die Anwendung live:
Unter der URL ist diese nun auch zu erreichen.
Das Ganze im Schnelldurchlauf:
Das liesst sich vielleicht recht kompliziert, ist aber eigentlich in 3 Minuten fertig:
Fazit:
Es wird mit den Visual Studio Tools sehr einfach Cloud-Anwendungen zu erstellen. Man braucht kein komplett neues Wissen erlernen, sondern kann bestehendes Know-How weiter nutzen.
Natürlich ist der Dienst noch in der CTP Phase, aber die Ideen und die bisherige Umsetzung gefällt mir. Der erste Eindruck ist gut.
Worauf man achten muss:
Bei dieser Art von Cloudanwendungen muss man natürlich das Sessionhandling anders machen, dafür gibt es bereits vom Azure Team passende Provider, da es nicht sichergestellt ist, dass der Request immer zum selben Server führt.
Der Teufel steckt sicherlich wie immer natürlich im Detail - aber das war ja auch erst der erste Blick darauf ;)