I started my programming career with PHP and MySQL and I used very often a webbased mysql admin panel called "PhpMyAdmin".
I started my programming career with PHP and MySQL and I used very often a webbased mysql admin panel called "PhpMyAdmin".
It has (of course) not all features of the SQL Management Studios, but if I only want to have a quick look at the database it is very cool - and you only need a simple browser.
You can create such an tool with ASP.NET Dynamic Data and Linq2Sql or the Entity Framework within minutes.
Intro ASP.NET Dynamic Data
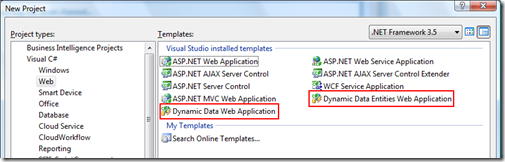
This feature was a part of the .NET 3.5 SP1. If you create a new projects you´ll see two different project templates:
Both templates are nearly the same, but there is a difference:
- Dynamic Data Entities Web Applications: Use it only with ADO.NET Entity Framework
- Dynamic Data Web Application: Use it only with Linq2Sql
If you try to use the EF in the wrong template you´ll get a runtime error: "The method 'Skip' is only supported for sorted input in LINQ to Entities" (Source and more info)
Both templates take a datacontext (Linq2Sql or EF) and create at runtime CRUD and list pages. It use a templating system and you could change everything if you want it.
Step 1: Create ASP.NET Dynamic Data Entites Web Projekt
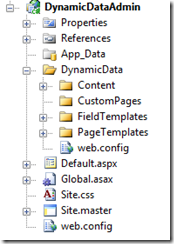
We choose the entity web project and should see the following project structure:
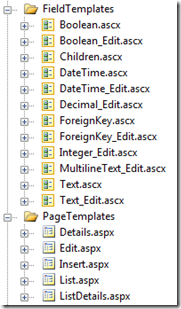
The "DynamicData" folder contains all the templates, pictures etc.:
"PageTemplates" holds all CRUD and the List templates. The "FieldTemplates" render the different types (e.g. a DateTime).
I´ll keep the default behaviour, templates and styles for this HowTo.
Step 2: Create the Entity Model
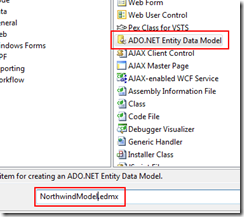
Now we need a entity model - that´s why we now need a database. I choose the Northwind sample database.
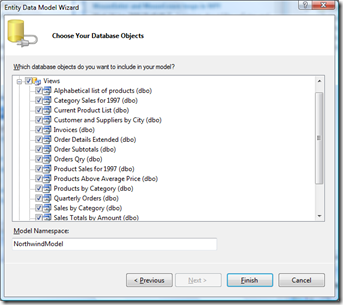
Now we create the model:
In the next screen you have to establish the connection to your database. Use ".\SQLExpress" if you have a local running SQL Express Server and add everything you want:
Step 3: Setup Dynamic data with the datacontext
This is the important step: Just add the datacontext to the DynamicData "MetaModel", read the comments and paste your datacontext into the metamodel:
MetaModel model = new MetaModel();
// IMPORTANT: DATA MODEL REGISTRATION
// Uncomment this line to register LINQ to SQL classes or an ADO.NET Entity Data
// model for ASP.NET Dynamic Data. Set ScaffoldAllTables = true only if you are sure
// that you want all tables in the data model to support a scaffold (i.e. templates)
// view. To control scaffolding for individual tables, create a partial class for
// the table and apply the [Scaffold(true)] attribute to the partial class.
// Note: Make sure that you change "YourDataContextType" to the name of the data context
// class in your application.
//--> Code-Inside Change HERE!
model.RegisterContext(typeof(NorthwindEntities), new ContextConfiguration() { ScaffoldAllTables = true });
NorthwindEntities is my datacontext and I set the "ScaffoldAllTables" to true. But be carefull with this setup - it allows anybody to create, read, update and delate everything on your model/database. Limit the access via configuration or (the easy way) the IIS settings.
Result
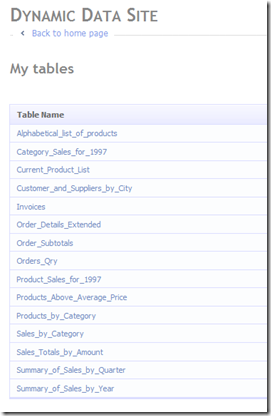
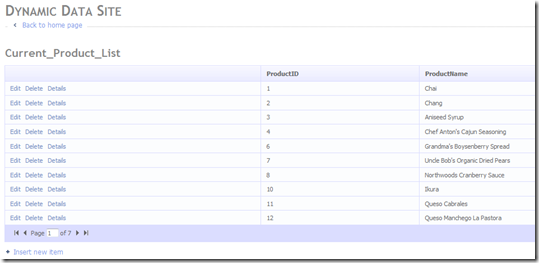
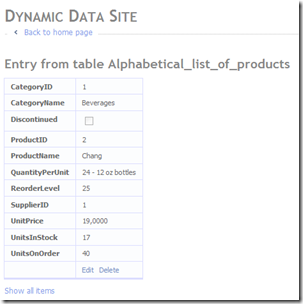
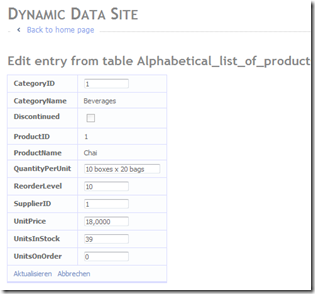
The result (after few minutes) :
If you just need a plain admin panel for your application (and use Linq2Sql or EF) this is a very nice.
Dynamic Data on IIS 6
Dynamic Data use the Routing API like ASP.NET MVC, thats why you have such URLs:
http://localhost:52016/Alphabetical_list_of_products/Edit.aspx?CategoryName=Beverages&Discontinued=False&ProductID=1&ProductName=Chai
If you have only an IIS 6.0, you should read this great blogpost.