Ich habe bereits vor einiger Zeit mich mit dem MVC Framework beschäftigt und möchte nun (nachdem bereits die Preview 5 zum Download bereitsteht und die Beta demnächst kommt) auf die Grundlagen von ASP.NET MVC eingehen und im ersten Post erst mal auf das "Warum sollte ich das mir mal anschauen und was ist es eigentlich?" eingehen. Source Code und was man damit alles genau anstellen kann folgen in den nächsten HowTos.
Wofür steht das "MVC"?
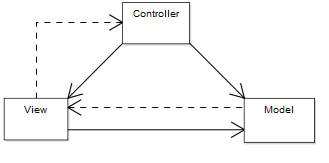
MVC steht für Model-View-Controller und ist bereits ein recht altes Entwurfsmuster aus dem Jahre 1979. Der Grundgedanke von diesem Entwurfsmuster ist einfach die Teilung der Zuständigkeiten (oder als engl. Abkürzung "SoC") :
Diese 3 Teile lassen sich kurz so beschreiben:
- Model: Die "Daten" der Anwendung
- View: Wie sollen die Daten dargestellt werden?
- Controller: Die eigentliche Logik welche die Daten lädt oder ändert und den View die Daten übergibt. </ul>
- Bessere Testbarkeit
- Volle Kontrolle über gerenderten HTML Code
- Ist an (fast?) allen Ecken erweiterbar
- Klare Trennung von UI / Logik / Domain Modell (wenn man nichts arg falsch macht ;) ) </ul>
Ein gutes Beispiel wo wir täglich mit dem MVC Pattern (Pattern = engl. für Entwurfsmuster) in Berührung kommen ist der Browser.
Warum ASP.NET MVC?
Das momentan aktuelle ASP.NET Modell ("WebForms") bringt viel Abstraktion in die Webentwicklung, um sie möglichst nahe an die Windowsentwicklung rankommen zu lassen. Dabei gibt es verschiedenste Tricks aber auch Probleme - um mal ein paar Schlagwörter zu bringen:
Der "Viewstate" ist eine Technik um dem zustandlosen HTTP einen Zustand zu geben - das bringt allerdings einige Komplexität mit sich. Das hängt auch stark mit dem "Postback" Mechanismus und dem recht großen "Lifecycle" zusammen.
Im Zusammenspiel mit dem Zwang das immer eine HTML Form mit "runat=server" dabei sein muss und das die ASP.NET Controls ihr eigenes HTML rendern und man somit nur wenig Kontrolle über das Ergebnis hat, wird der Zugriff natürlich über Javascript und co. recht schwierig - von SEO ganz zu schweigen. Im schlimmsten Falle vermischt sich UI Code der in der Codehinde liegt mit Businesslogik und schon wird die Wartung recht teuer.
Achtung: Viele hier aufgezählte Sachen sind nicht unbedingt schlecht - wer sich in der aktuellen Arbeitswelt mit ASP.NET wohl fühlt braucht sich nicht zu fürchten - ASP.NET MVC ersetzt nicht ASP.NET WebForms. Beide Modelle werden weiterentwickelt.
Was bringt ASP.NET MVC?
Diese Frage habe ich versucht in einem recht alten Blogpost bereits zu beantworten. Es gibt von der letzten Mix noch eine gute Präsentation von Scott Hanselman zu ASP.NET MVC.
Ein paar kurze Punkte "was es bringt" und "was es kann":
Es hat zudem starke Ähnlichkeiten mit Ruby on Rails oder andere MVC Frameworks, wie Struts für Java.
Was haben wir nun also von ASP.NET MVC?
Durch MVC haben wir, wie bereits erwähnt, eine Alternative für alle, die volle Kontrolle über das gerenderte HTML haben möchten und denen die Abstraktion von "WebForms" zu weit ging. Das kann sich natürlich durch die Testbarkeit auch auf die Qualität der Software am Ende niederschlagen.
Von was man Abschied nehmen muss:
Die momentanen Standard-ASP.NET Control funktionieren meistens nicht mehr, da diese auf die Postback-Funktionalität aufsetzen. So kann man z.B. das Gridview nicht verwenden - allerdings kann man es mit wenig Aufwand selber implementieren oder im Internet kurz rumforschen. Ich werde in einem der nächsten HowTos ebenfalls auf solche Standardthemen eingehen.
Alles was nicht auf den Viewstate oder auf Postbacks zurückgreift, kann man jedoch weiterhin verwenden - es ist nur ASP.NET :)
Scott Hanselman hat in einem Blogpost beschrieben wie ASP.NET MVC, WebForms und Dynamic Data in einem Projekt harmonieren können. Da natürlich auch der Lifecycle komplett anders ist als bei "normalen" ASP.NET Webseiten muss man sich da natürlich in Richtung MVC umstellen. Was das bedeutet (und das es eigentlich sehr eingängig ist), werde ich ebenfalls später zeigen.
Dies sollte als "Einstiegsworte" erst einmal genügen. Wer Fragen hat, der kann diese wie immer gerne hier stellen.