In diesem HowTo geht es darum, dynamisch ein Screenshot von einer beliebigen Seite zu erstellen.
Der Sinn dahinter
Bei vielen News-Aggregator (oder wie man diese nun nennen mag) Seiten gibt es kleine Vorschaubilder, wie z.B. bei dotnetkicks.com oder yigg.de:
Da das ganz nett aussieht (und es sicherlich auch noch viele andere Anwendungsfälle gibt) wollen wir das mal mit .NET versuchen
<p>Klingt schwerer als es ist:</p> <p>Der gesamte Code um ein Screenshot zum Erzeugen ist folgender:</p> <div class="wlWriterSmartContent" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:76e48c26-b9f8-4b22-81c9-06593f59cd23" style="padding-right: 0px; display: inline; padding-left: 0px; float: none; padding-bottom: 0px; margin: 0px; padding-top: 0px"><pre name="code" class="c#">using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Forms; using System.Drawing;
namespace WebPageScreenshots { class Program { [STAThread] static void Main(string[] args) { WebBrowser wb = new WebBrowser(); wb.ScrollBarsEnabled = false; wb.ScriptErrorsSuppressed = true; wb.Navigate(“http://code-inside.de”); while (wb.ReadyState != WebBrowserReadyState.Complete) { Application.DoEvents(); }
wb.Width = wb.Document.Body.ScrollRectangle.Width;
wb.Height = wb.Document.Body.ScrollRectangle.Height;
Bitmap bitmap = new Bitmap(wb.Width, wb.Height);
wb.DrawToBitmap(bitmap, new Rectangle(0, 0, wb.Width, wb.Height));
wb.Dispose();
bitmap.Save("C://screenshot.bmp");
}
} }
</pre></div>
Wir benutzen einfach den "WebBrowser" aus der "System.Windows.Forms" Assembly.
Mit diesem Navigieren wir zu einer beliebigen Adresse und warten ab, bis die Seite geladen ist (die while Schleife).
Jetzt laden wir die Seite über "DrawToBitmap" in ein Bitmap (Assembly "System.Drawing" benötigt) und speichern dies (... ganz schlampig auf C ;)).
Verstecktes "Feature" im WebBrowser
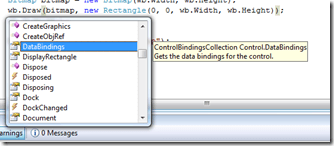
Auf der MSDN findet man nichts was auf "DrawToBitmap" hindeutet und auch über IntelliSense wird es nicht angezeigt:
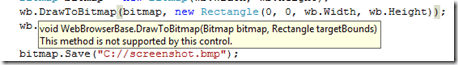
Wenn man mit der Maus allerdings über die Methode drüber geht erscheint folgender Text:
Warnung
Es ist sehr leicht solch ein Bitmap zu erzeugne, ist allerdings für den Prozessor etwas rechenintensiv und auch allgemein für die Performance eher schlecht. Daher wird z.B. bei dotnetkicks immer erst dieses "Warte Bild" gezeigt.
Da das ganze auch nicht wirklich supportet ist, sollte man etwas vorsichtig damit umgehen.
Das ganze habe ich auf diesem Blog gefunden (und den Source Code ungefähr auch so übernommen - also nicht wundern).