Dieses HowTo ist im Zusammenhang mit dem normalen "RSS XLINQ" Post entstanden - ist allerdings wesentlich cooler.
Worum geht es?
Es geht um den "MediaRSS" Standard und wie man diesen für sich nutzen kann. Noch nie davon gehört? Ich bis heute auch nicht.
Allerdings gibt es ein bekanntes Firefox Plugin welches mit darauf basiert - die Rede ist von "PicLens".
Was kann "PicLens"?
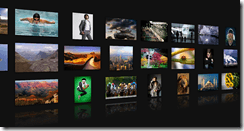
"PicLens" bietet eine sehr schicke Oberfläche für verschiedene bekannte Dienste wie YouTube, Google Bildersuche, Flickr oder auch Amazon:
Media RSS
PicLens kann auch mit dem oben genannten "MediaRSS" Standard umgehen - auf der Seite ist auch gut beschrieben wie man das macht. Da wir bereits ein RSS Feed mit XLinq erstellt haben, dürfte das ja nicht sonderlich schwerer sein.
XLINQ
Wir haben den selben Projektaufbau - nur in der ASHX müssen wir die Erstellung etwas anpassen:
XNamespace media = "http://search.yahoo.com/mrss";
XNamespace atom = "http://www.w3.org/2005/Atom";
public void ProcessRequest(HttpContext context)
{
XDocument document = new XDocument(
new XDeclaration("1.0", "utf-8", "yes"),
new XElement("rss",
new XAttribute("version", "2.0"),
new XAttribute(XNamespace.Xmlns + "media", media),
new XAttribute(XNamespace.Xmlns + "atom", atom),
new XElement("channel", this.CreateElements())
));
context.Response.ContentType = "text/xml";
document.Save(context.Response.Output);
context.Response.End();
}
private IEnumerable<XElement> CreateElements()
{
List<XElement> list = new List<XElement>();
for(int i = 1; i < 100; i++)
{
XElement itemElement = new XElement("item",
new XElement("title", i),
new XElement("link", "Code-Inside.de"),
new XElement(media + "thumbnail",
new XAttribute("url", "https://blog.codeinside.eu/assets/wp-images-de/image-thumb" + i + ".png")),
new XElement(media + "content",
new XAttribute("url", "https://blog.codeinside.eu/assets/wp-images-de/image-thumb" + i + ".png"))
);
list.Add(itemElement);
}
return list;
}In dem ASHX Handler haben wir nun noch zwei zusätzliche XNamespaces deklariert. Diese sind (laut der Piclens Seite) notwendig um erstmal dieses XML zu erzeugen:
<?xml version="1.0" encoding="utf-8" standalone="yes"?> <rss version="2.0" xmlns:media="http://search.yahoo.com/mrss" xmlns:atom="http://www.w3.org/2005/Atom"> ... </rss>
Diese Namespaces werden über ein XAttribute hinzugefügt. Der Syntax ist meiner Meinung nach etwas ungünstig - ein "new XNamespace" oder etwas ähnliches hatte nicht funktioniert. Auch ein "new XElement('xmlns:media','...')" wurde mit einer Exception belohnt - daher dieser Weg.
In der CreateElement Methode müssen wir nur noch die "media:thumbnail" + "media:content" erstellen und fertig sind wir. Zusätzlich könnte man noch die anderen Elemente des Standards einbauen - schaut einfach nochmal in den Guide.
Ergebnis:
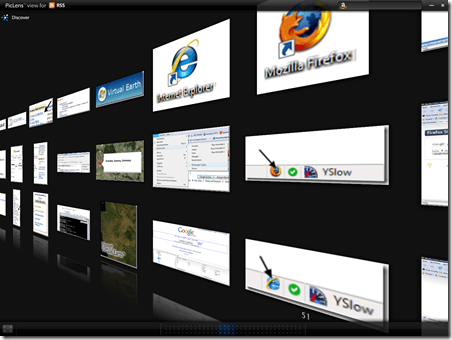
Da wir in unserem Head immer noch den Link zum RSS Feed angegeben haben, prüft PicLens automatisch ob man die Bilder auf der "Wall" anzeigen kann:

Wer also viele Bilder auf seiner Webseite hat, könnte dies doch leicht umsetzen - insbesondere da dies ein offener Standard (Specification @ Yahoo) ist und ich davon ausgehe, dass sowas noch häufiger eingesetzt wird. Ob nun PicLens als Client ist ja am Ende auch egal :)
PS: Als Bildquelle hab ich mal den Blog genommen - bitte aus Trafficgründen nicht überstrapazieren ;)