Der TFS ist mit seinen ganzen tollen Funktionen sehr vielseitig, allerdings sollte man bereits am Anfang auf eine Sache achten: Wie strukturiere ich das Projekt?
Damit sind keine "logischen" Strukturen gemeint, sondern wie lager ich die Dateien richtig im TFS? Gibt es einen Leitfaden?
Die gute Nachricht: Ja - den TFS Guide!
Hinweis: Im Rahmen des ReadYou-Projektes werde ich den Source Code bei Codeplex (welche auf den TFS einsetzt) versuchen nach diesen Best-Practices unterzubringen.
Da dies allerdings (jedenfalls bei mir) immer mal wieder Kopfzerbrechen bereitet, ein kleines HowTo:
Warum das ganze eigentlich?
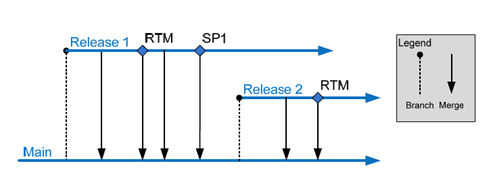
Auf der Codeplex Seite des TFS Guides findet man viele Tipps, warum man dies so oder so machen sollte - ein deutlichste Bild nehm ich direkt mal aus den Guide (Seite 50):
Erklärung:
Es gibt in der Entwicklung immer einen "Main" Pfad - an diesem Pfad wird ständig gearbeitet. Irgendwann wird ein "Release 1" herausgegeben.
Jetzt beginnt die Phase, in der sicherlich im "Release 1" Bugs auftreten und Fixes etc. nachgeliefert werden müssen. Natürlich muss unser Hauptentwicklungsteam die Software während dieser Zeit im "Main" Pfad weiterentwickeln können.
Jetzt könnte es aber passieren, dass im "Release 1" ein Fehler auftritt der unbedingt gefixt werden muss - allerdings ist die Entwicklung zum "Release 2" schon sehr weit fortgeschritten. Komplette Codeteile sind neu geschrieben wurden! Ein "Patch" ist daher jetzt nicht machbar.
Das sowas nicht passiert macht man "Branches" (dt.: Zweige) und "merged" (dt.: wieder vereinen) die am Ende wieder (wenn es nötig ist) in den Entwicklungszweig.
Das mal als kurze Erklärung - das PDF gibt noch mehr Hinweise, warum und wieso man sowas machen sollte.
Schritt 1: Workspace anlegen
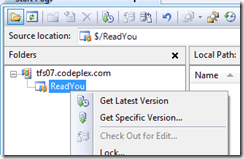
Als erstes muss auf unser Entwicklungsmaschine ein Workspace zum TFS Projekt her - daher gehen wir auf den Team Explorer -> Soure Control (kann hier runtergeladen werden) und klicken einfach beim Projekt auf "Get Latest Version":
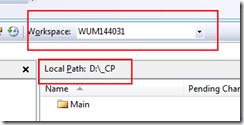
Dort wählt man einen Speicherort aus - nachdem das gemacht wurde, sollte sowas zu sehen sein:
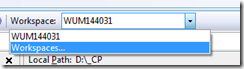
Falls man feststellt, dass das Verzeichnis nicht das richtige war, muss man das Mapping im Workspace-Setting umstellen. Um hier rein zu kommen einfach mal hier klicken:
Schritt 2: Ordnerstruktur über den Team Explorer / Source Control anlegen
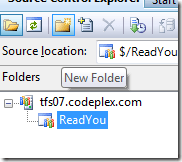
In diesem Schritt legen wir jetzt unsere Ordnerstruktur an - das wird genauso auch auf der Clientseite im Workspace übertragen.
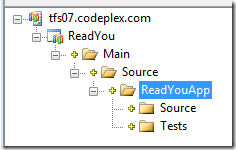
Am Ende sollte man sowas haben - ein leeres Grundgerüst:
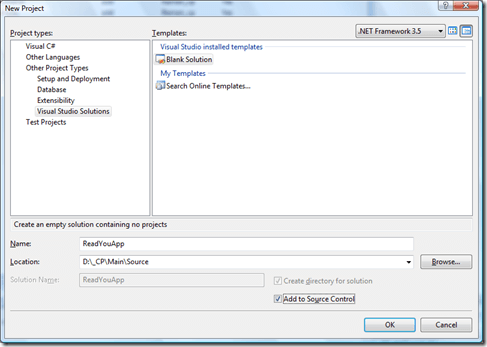
Schritt 3: Leere Solution anlegen
Jetzt legen wir uns eine leere Solution an, dabei muss die Location auf "[Workspace-Ordner]\Main\Source" stehen!
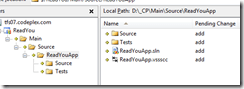
Nachdem das gemacht wurde, sieht man das Solution-File auch bereits im TFS in der Source Control Ansicht:
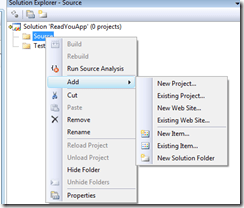
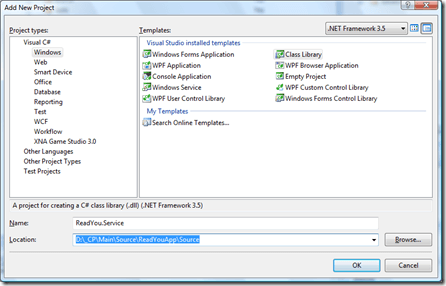
Schritt 4: Projekte anlegen
Die Projekte liegen nicht direkt mit dort, wo die Solution liegt, sondern in einem extra Source Ordner (im TFS Guide steht dazu, warum und wieso ;) ), daher habe ich einfach zwei Solution-Folder "Source" & "Tests" (für die UnitTest-Projekte) angelegt:
Wichtig ist hierbei auch, dass als Location auch der "\Source" Unterordner angegeben ist - ansonsten wird es falsch abgespeichert:
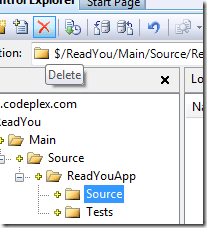
Tipp: Falls man was auf der Clientseite falsch gemacht hat, muss es auch auf dem TFS berichtigt werden - dazu gibt es einen unscheinbaren "Delete"-Knopf. In der Source Control Sicht den entsprechenden Ordner markieren & löschen und dann auf "Checkin pending changes" - jetzt ist er wieder weg :)
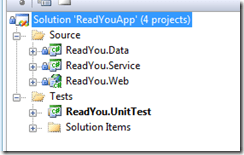
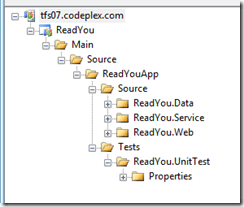
Schritt 5: Fertig
Wenn wir alles richtig gemacht haben, sieht es so aus:
Ich muss allerdings zugeben, dass die Solution-Folder nicht sein müssen, wichtig ist erstmal, dass es auf dem Server auch richtig hinterlegt ist:
Abschließender Hinweis:
Das ist natürlich nur so einfach bei einem neuen Projekt - alte Projekte in diese Struktur packen ist sicherlich nicht ganz so leicht, aber auf der TFS Guide Seite findet man noch sehr viele Informationen darüber.
Falls irgendwas mit meinen Ratschlägen nicht stimmt, dann einfach Feedback geben :)