Wer mit der 2 MVC Preview rumspielt, wird sicherlich irgendwann zu der Frage kommen: Wie stell ich dynamische Daten auf meiner Master Page dar oder wenn ich irgendwelche Daten darstellen möchte, die nur indirekt mit dem View was zutun haben.
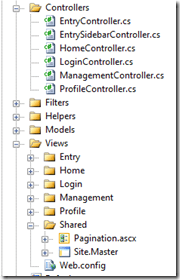
Die Grundstruktur von einer MVC Applikation:
Die einzelnen Controller greifen jeweils auf die Views in den jeweiligen Ordnern zu (EntryController greift auf Views\Entry\VIEW) zu.
Wenn man nun allerdings ein Control auf einer Master Page einbauen möchte, (z.B. ein Nachrichten-Ticker, eine Übersicht, ein Menü... etc.), welcher für sich keinen eigenen Controller hat, kann man dies sehr einfach mit dem "ComponentController" realisieren:
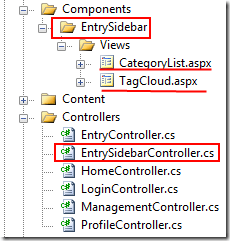
In meiner Demoanwendung wird die Kategorieliste und die Tagcloud über solch einen ComponentController gebildet:
public class EntrySidebarController : ComponentController
{
public void CategoryList()
{
... viewdata = ...
RenderView("CategoryList", viewData);
}
public void TagCloud()
{
... viewdata = ...
RenderView("TagCloud", viewData);
}
}Diese beiden extra Views müssen in einen neuen Ordner gespeichert werden:
Der Aufruf ist am Ende ebenso simpel wie bei einem UserControl:
<%=Html.RenderComponent<EntrySidebarController>(component => component.CategoryList())%>
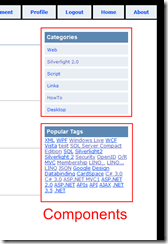
<%=Html.RenderComponent<EntrySidebarController>(component => component.TagCloud())%>Resultat:
Ein anderes gute Tutorial, an dem ich mich auch gehalten habe: