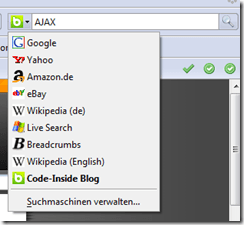
Vom Firefox und vom IE7 kennen wir diese praktischen Suchfelder:
Doch wie erstellt man so ein Plugin?
Dafür haben sich die Browserhersteller zusammengesetzt und das "OpenSearchDescription" Format erstellt.
Das ganze habe ich jetzt direkt mal für den Blog erstellt. Das XML sieht dazu wie folgt aus:
<?xml version="1.0"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Code-Inside Blog</ShortName>
<Description>Blogging about .NET, ASP.NET, AJAX, Silverlight</Description>
<Image height="16" width="16" type="image/x-icon">https://blog.codeinside.eu/wp-content/themes/notso_freshd2/images/favicon.ico</Image>
<Url type="text/html" method="get" template="https://blog.codeinside.eu/?s={searchTerms}"/>
</OpenSearchDescription>Das wichtigste ist eigentlich der "Url" Tag in dem später das Suchwort eingefügt wird - um später direkt auf z.B. https://blog.codeinside.eu/?s=AJAX zu kommen.
Einbindung in den Browser
- Per Javascript:
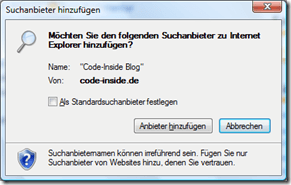
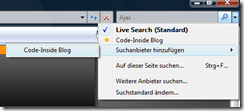
<a href="#" onclick='window.external.AddSearchProvider("https://blog.codeinside.eu/browserplugin.xml");'>Code-Inside Blog</a>Über den Javascript Aufruf "AddSearchProvider" kann man direkt die Funktion aufrufen und der Browser zeigt dann z.B. so ein Fenster:
- Dem Browser mitteilen, dass es ein Plugin gibt
Bei der zweiten Möglichkeit wird der Browser über diesen Tag direkt über das Plugin informiert:
<link rel="search" type="application/opensearchdescription+xml" href="https://blog.codeinside.eu/browserplugin.xml" title="Code-Inside Blog" />
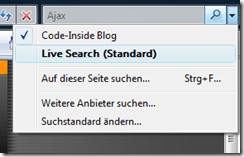
Damit wird ein Verweis auf das XML gelegt. Im Firefox fängt dann das momentane Icon des Suchenfeldes leicht an zu glühen:
Und mit einem Klick kann man den Searchprovider installieren:
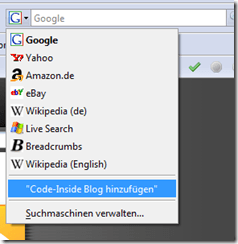
Im IE7 sieht das ganze ähnlich aus:
Einfach und effektiv :)