In diesem HowTo geht es um den Einstieg in das Thema "Databinding" mit der Windows Presentation Foundation (was so eigentlich auch in Silverlight 2 geht).
Wer Databinding aus ASP.NET her kennt, wird sich in die WPF Databinding Möglichkeiten sicherlich verlieben.
Doch erstmal langsam - was ist eigentlich "Databinding"?
Jeder Entwickler kennt es: Im Code häuft man sich irgendwelche Daten an und versucht diese dann in das Frontend zu bekommen. Wenn nun der Nutzer die entsprechenden Felder im Frontend verändert, muss man ein händisches Mapping zwischen den UI Daten und den eigentlichen Daten vornehmen, damit die Änderungen auch gespeichert werden.
Das ist meist ein sehr mühseeliger Prozess, insbesondere da meist auch noch eine Validation gewünscht ist - darf in dem Feld jetzt ein String stehen? In dem Feld sollte nur eine Postleitzahl stehen etc.
Typische Szenarien - im Web ist dies durch das "zustandslose" HTTP schwierig umzusetzen - in ASP.NET wurde es versucht, allerdings meiner Meinung nach nur mit mäßigem Erfolg. In Windows (oder Silverlight) Applikationen sollte dies doch leichter möglich sein.
Genau darum dreht sich Databinding. Insbesondere in WPF gibt es einige Möglichkeiten und ich will hier nur mal den ersten Eindruck vermitteln.
Schritt 1: WPF Projekt anlegen
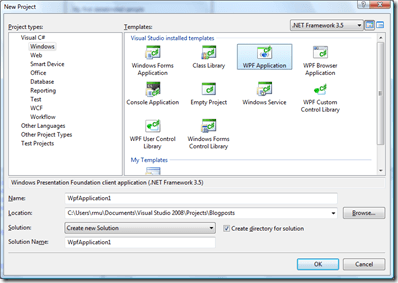
Als erstes legen wir ein WPF Projekt an:
Notiz am Rande: Das ganze kann man auch mit Expression Blend machen, allerdings werde ich mich hier erstmal nur auf Visual Studio 2008 konzentrieren.
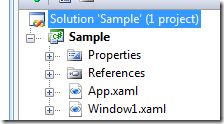
Folgende Projektstruktur wird automatisch angelegt:
Wir halten uns vornehmlich in der "Window1.xaml" auf.
Schritt 2: Klassen anlegen
Damit wir in unserem Beispiel etwas machen können, benötigen wir 2 kleine Klassen:
"Person"
"Title"
Schritt 3: XAML Binding
Um das ganze Thema etwas zu verstehen, legen wir mal ein Binding direkt in der Window1.xaml an. So sieht das Ergebnis aus:
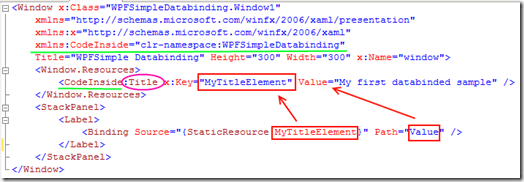
Und so der Code dazu:
Das sieht erstmal recht komplex aus - aber gehen wir Schritt für Schritt durch.
Wir wollen (in einem StackPanel) ein Label befüllen. Dazu befüllen wir es mit dem Binding Element. Über "Source" greifen wir auf eine "StaticResource" auf unser Element namens "MyTitleElement" zu.
Dabei holen wir uns den Wert des Feldes "Value" ab - was ich aber auch BlaBlub nennen hätte können.
Direkt im "Window.Resources" legen wir ein .NET Objekt der Klasse "Title" an (die wir im vorherigen Schritt angelegt haben) und geben ihm über x:Key einen Namen und über die Property "Value" (wie gesagt, hätte auch BlaBlub heißen können) das was wir rein haben wollen.
Der "Path" in dem Binding Element gibt am Ende die eigentliche Quelle an.
Damit wir im XAML solche .NET Objekte anlegen können, müssen wir einen xml Namespace hinzufügen. Über "clr-namespace:..." fügt man .NET Namespaces hinzu.
Um es nochmal hervorzuhebe: Das ganze ohne eine Zeile in der Codebehinde geschrieben zu haben.
Schritt 4: ListBox zur Anzeige von dynamischen Inhalten nehmen.
Um ein etwas komplexeres Beispiel zu zeigen, wollen wir nun mal mehrere "Person" Objekte in einer ListBox anzeigen.
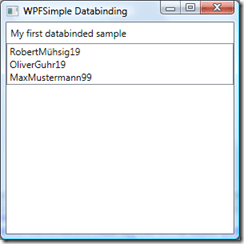
So wird es hinterher aussehen:
Ich hatte jetzt keine große Lust mich erst mit der Formatierung rumzuschlagen ;) Primär gehts hier erstmal um Databinding. In einem anderen HowTo machen wir auch "schöne" Sachen.
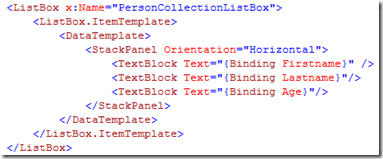
Hier der Code dazu:
Wir legen wieder einen Namen an - damit wir im Codebehinde Zugriff darauf haben - und machen unser ItemTemplate - ein "DataTemplate".
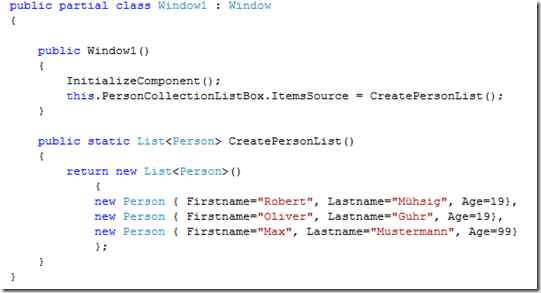
Im Codebehinde reicht dann nur wenige Zeile:
Schlussbemerkung
Das ganze Thema Databinding ist natürlich noch um einiges Größer - doch vorerst mach ich hier erstmal Schluss. Das nächste HowTo wird sich dann um das richtige Databinding drehen - mit Dataupdates etc.
Natürlich könnt ihr auch in der MSDN oder hier nachschauen. Für jeden der sich interssiert, würde ich auch die Demos von der VSOne empfehlen.
PS: Ich arbeite mich selber erst in diese Themen ein, daher muss nicht unbedingt alles 100% stimmen. Es hilft mir zum Teil auch, dass ich dies mal aufgeschrieben habe. "Best Practices" sind es also (noch) nicht ;)