Vor einige Zeit hatte ich ein Silverlight HowTo geschrieben, in dem es um den bekannten "Spiegeleffekt" ging.
Im Prinzip habe ich das "Hauptobjekt" geklont und entsprechend verändert, damit ein Spiegelungseffekt auftritt. Allerdings bietet WPF noch eine andere Möglichkeit (vielleicht sogar noch mehr...) und zwar über den "VisualBrush".
Wer noch nicht so bewandert mit WPF ist: Ein Brush repräsentiert den "Anstrich" eines Objektes. Es gibt verschiedene Brushs, aber dazu sollte man lieber die MSDN kontaktieren.
Schritt 1: Fangen wir mal langsam an: WPF Projekt & Bild suchen
Wir wollen eine einfache Spiegelung eines Bildes (im meinem Fall ein Windows Standardbild) in einer WPF Anwendung.
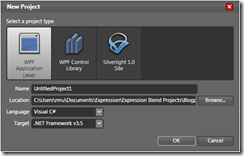
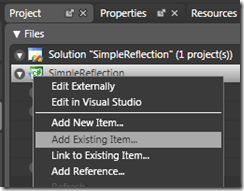
Dazu legen wir ein WPF Projekt an - ich mach dies in diesem Fall mit Expression Blend, theoretisch geht es natürlich auch in Visual Studio):
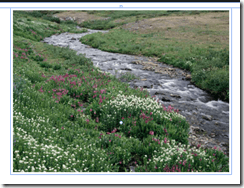
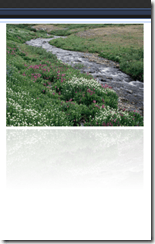
... und holen uns noch ein entsprechendes Bild:
Schritt 2: Das Spiegel vorbereiten
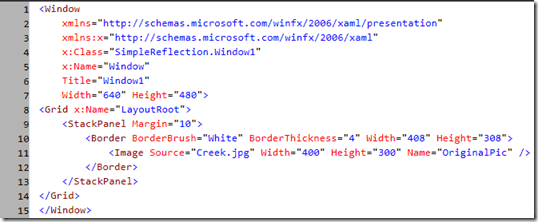
Am Anfang haben wir ein weiße Arbeitsfläche vor uns - diese wollen wir nun mit dem Bild befüllen:
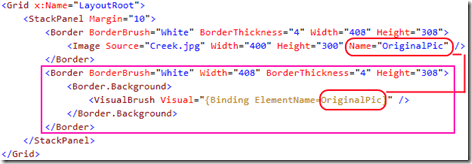
In dem "Grid" wird noch ein "StackPanel" geschrieben, welches ein "Border"-Element mit einem "Image" beinhaltet.
Ergebnis:
Schritt 3: Das Bild duplizieren
Jetzt kommt das große Geheimnis - der Einsatz des VisualBrush:
Der rosa umrahmte Teil wird zur Spiegelung. Über die Background Property setzen wir den Visual Brush auf unser originales Bild. Das ganze kann man dem Themengebiet Databinding zuordnen.
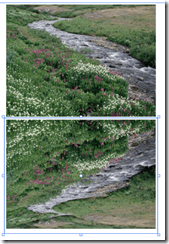
Ergebnis:
Schritt 4: Das Bild spiegeln
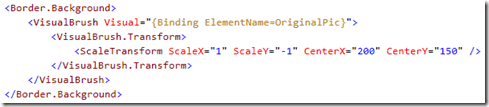
Das tatsächliche spiegeln erreichen wir über ein "ScaleTransform":
Ergebnis:
Schritt 5: Durchsichtigkeit in der Spiegelung
Eine Spiegelung setzt immer eine gewisse "durchsichtigkeit" im Verlauf voraus - ansonsten hat man diesen Effekt nicht.
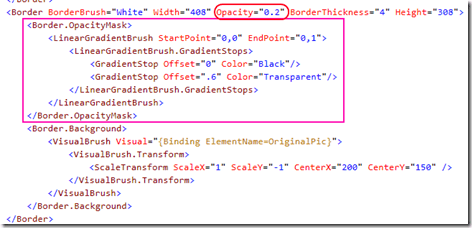
Dies ist über die "Opacity" Property & "Opacity" Mask möglich:
Ergebnis:
Fertig
Wenn man nun noch für den Hintergrund einen netten Farbverlauf einspielt, bekommt man sowas:
Das ganze könnt ihr natürlich ganz unten downloaden.
Quellen
Ich geb zu - in diesem Fall war ich wenig kreativ. Ich habe diesen Blogeintrag gefunden, welcher im Prinzip genau dasselbe macht. Ich hab einige Verlinkungen bei mir hinzugefügt und es einfach mal selber ausprobiert :)
In der MSDN gibt es auch noch ein anderes Beispiel, allerdings war mir dies zu komplex, zeigt aber, was der VisualBrush alles kann: How to: Create a Reflection
Wer über die Performance nachdenkt, insbesondere in 3D Anwendungen, sollte diese beiden Seiten durchlesen: