Eine kleine Sache, die ich heute auf der VSone gezeigt bekam, was Expressen Blend alles bietet - da kam unter anderem auch das Thema: Wie kann man Schaltfläche in diese "Glass" Optik, welche z.B. auch in Vista zu sehen ist, implementieren.
Software die dazu nötig ist: Expression Blend 1 oder Expression Blend 2 (aktuell ist die December Preview draußen) - ich verwende Expression Blend 2
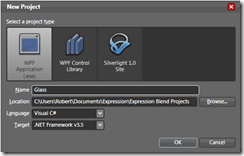
Schritt 1: Projekt erstellen
Wir erstellen in Blend ein neues WPF Projekt an.
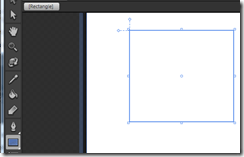
Schritt 2: Rechteck zeichnen
Das Rechteck ziehen wir irgendwo auf unser Windows.
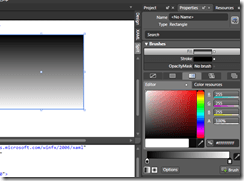
Schritt 3: Gradient Brush auf Rechteck
Über die Properties legen wir ein Gradient Brush (Schwarz zu Weiß) auf das Rechteck an:
Schritt 4: Ecken abrunden
Als kleinen Zusatz, werden wir den Button rund gestalten, dafür einfach in Blend die gewünschte Rundung einstellen:
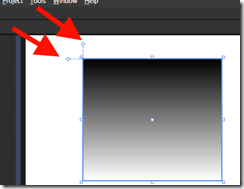
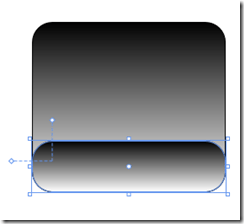
Schritt 5: Rechteck duplizieren & Kopie verkleinern
Das ganze kopieren wir nun und verkleinern es so, dass es im unteren Drittel zu sehen ist:
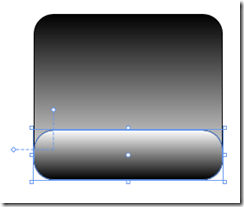
Schritt 6: Gradient Brush abändern
Den Gradient Brush werden wir nun von Schwar zu Weiß, nach Weiß nach Schwarz abändern:
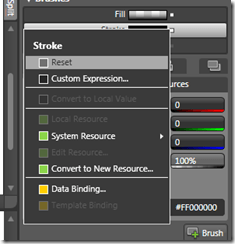
Schritt 7: Umrandung entfernen
Für das kleine Rechteck müssen wir nun noch die Standardmäßige schwarze Umrandung entfernen:
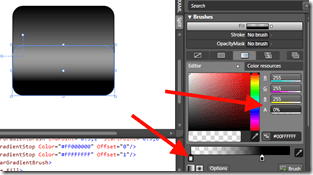
Schritt 8: Alpha Kanal setzen & Feinarbeit
Den weißen Bereich sagen wir nun noch, dass er durchsichtig sein soll. Dann noch etwas vergrößern/verkleinern und etwas Feinarbeit und im Grund war es das:
Fertig:
Naja - ein Designpreis gewinnt es so sicherlich nicht, geht aber in die richtige Richtung ;) Wenn man noch ein wenig mit den Optionen rumspielt, vielleicht auch noch Schatten etc. reinbringt, wird es netter.
Vom Prinzip sollte das auch in anderen Grafikeditoren funktionieren.
Wie man Spiegeleffekte erstellt hatte ich bereits hier erwähnt - allerdings hab ich mittlerweile gesehen, dass es im richtigen WPF (und nicht Silverlight) elegantere Möglichkeiten gibt.