Jetzt werde ich sicherlich über ein etwas älteres Thema schreiben. Allerdings hatte ich erst jetzt damit zutun und da ich doch einige Anfangsschwierigkeiten hatte, werde ich hier nach und nach Informationen zum Membership System von ASP.NET niederschreiben. Ziel soll es sein auch CardSpace oder OpenID mit einzubinden - mal sehn wann dies geschehen wird.
Dies ist der “Einstiegsteil” in das Thema, fangen wir daher nun an:
Membership? Was ist das?
Das ASP.NET Membership System wurde mit ASP.NET 2.0 eingeführt und stellt eine einheitliche API zum Benutzer-, Rollen-, Profilmanagement sowie Authentifierung bereit. Zudem gibt es noch einige UI Controls in ASP.NET.
Das ganze Membership System ist zudem erweiterbar - dazu gibt es ein Providermodell.
Wie funktioniert das ganze?
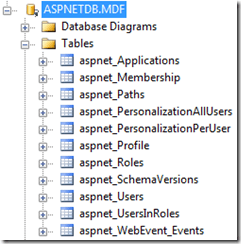
Von Microsoft direkt gibt es ein Provider für Active Directory und für den SQL Server (desweiteren kann man noch in der web.config feste Nutzer einrichten). Der SQL Provider ist für Internetanwendungen geeignet, dabei wird von ASP.NET eine solche DB erzeugt:
Es gibt auch bereits Provider für alles mögliche - z.B. auch für MySQL. Natürlich kann man auch seinen eigenen Membership Provider schreiben. Schauen wir uns erstmal Schritt für Schritt an, was man tun muss, um eine solche Datenbank zu bekommen.
Schritt 1: Web Site anlegen & ASP.NET Configuration starten
Ich empfehle eine “Web Site”, weil es in Zusammenhang mit dem Profil System und “Web Projects” zu Problemen kommen kann. Visual Studio sollte zudem möglichst unter dem Admin Konto ausgeführt werden - bei mir hat es ansonsten immer mal geklemmt.
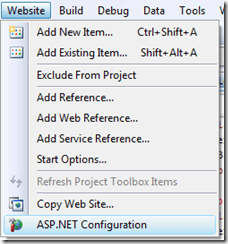
Sobald man solch ein Web Site angelegt hat, gibt es im Menü den Punkt “Website”, dort einfach auf “ASP.NET Configuration” gehen:
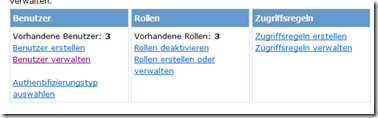
Danach öffnet sich eine Website mit mehreren Reitern - der interessanteste Teil dürfte sicherlich “Sicherheit” sein:
Unter “Authentifierzungstyp auswählen” kann man zwischen den SQL Provider und den AD Provider wechseln. Wenn man das erste mal den Punkt “Aus dem Internet” (also den SQL Provider) gewählt hat, dann wird die obrige Datenbank erstellt. Hinweis: Das aspnet_regsql Tool erlaubt dies auch auf Basis der Kommandozeile.
Recht komfortabel kann man hier zudem Nutzer und Rollen einrichten und Zugriffsregeln setzen. Die Zugriffsregeln werden dabei jeweils in der web.config abgespeichert.
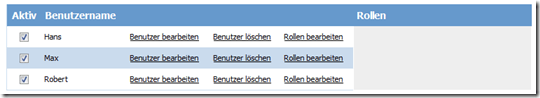
Wichtig ist, dass die Nutzer nach dem Anlegen aktiviert sind:
Rollen lassen sich ebenso managen.
Hinweis: Der Reiter “Anbieter” wird bei einem Custom Membership Provider interessant.
Schritt 2: ASP.NET Login Controls verwenden
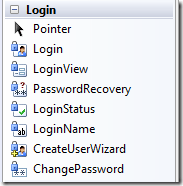
Man kann den gesamten Authentifierungsprozess & das restliche Management über die Membership Klassen abbilden, allerdings hat Microsoft eine handvoll nützliche Controls bereits definiert:
Wenn man nichts verstellt hat, kann man das Login Control auf eine ASPX Seite ziehen und sich (nachdem Nutzer eingerichtet wurden) auch gleich anmelden. Einen Überblick über die einzelnen Controls gibt es hier.
Die meisten Controls können angepasst werden, z.B. das Login Control, aber auch andere.
Schritt 3: Grundgerüst erstellen
Ich mache mal eine Beispielhafte Implementation, welche ich am Ende auch zum Downloaden anbiete.
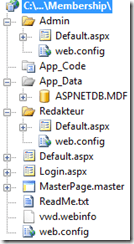
Das Grundgerüst sieht so aus
Es wurden 3 Nutzer eingerichtet und 3 Rollen - Benutzer, Redakteur und Administrator.
In dem Ordner “Redakteur” kommen nur Redakteure - in den Ordner “Admin” kommen nur Administrator - die Benutzer und anonyme kommen nur auf die “Default.aspx” im Root Verzeichnis - dies wurde über die ASP.NET Configuration vorgenommen.
Schritt 4: MasterPage einrichten
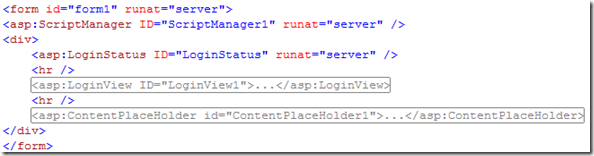
Auf jeder Seite wollen wir bei anonymen Nutzern einen “Anmelden” Button anzeigen oder bei bereits angemeldeten einen “Abmelden” Button - daher kommt dies in die MasterPage. Zudem wollen wir jeden Nutzer “Willkommen” sagen und spezielle Links je nach Rolle ihm zur Verfügung stellen:
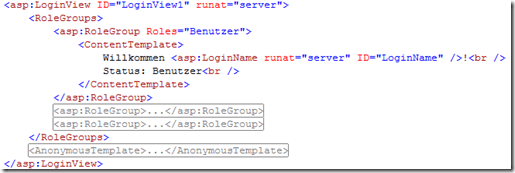
Das “LoginStatus” Control übernimmt den Login/Logout Part. Das “LoginView” Control bietet die Möglichkeit je nach Anmeldestatus informationen bereitzustellen:
Mithilfe des “LoginName” Control bekommen wir den Usernamen des momentan angemeldeten Nutzers raus.
Schritt 5: Login Page einrichten
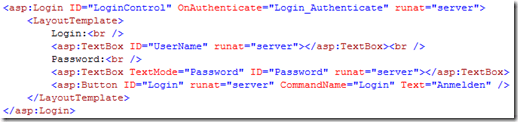
Die Login.aspx ist Standardmäßig die Login Seite (ist in der web.config gespeichert) und muss natürlich ebenfalls noch mit einem Control gefüllt werden - das “Login” Control. Wenn man mit den normalen Aussehen leben kann, muss man hier auch nichts mehr machen. Falls man allerdings das design etwas stärker ändern möchte, muss man wie hier beschrieben z.B. ein Template anlegen.
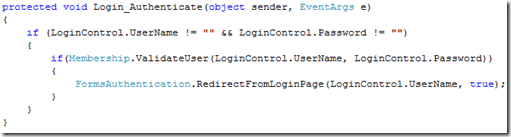
Die Codebehinde sieht dann so aus:
Das wars eigentlich bereits. Wenn man diese Template Variante wählt, muss man dann natürlich um die ganze Funktionalität abzudecken, auch wie hier beschrieben die Elemente mit implementieren.
Sehr praktisch ist es auch, wenn ein nicht angemeldeter Nutzer z.B. die Adminseite besuchen möchte, wir automatisch auf die Login.aspx verlinkt, allerdings wird als Parameter die Zieladresse mitgegeben, sodass nach einem erfolgreichen Login man automatisch auf der “richtigen” Seite befindet:
Dafür ist diese Methode verantwortlich: FormsAuthentication.RedirectFromLoginPage.
Die technische Seite
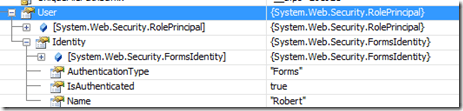
Der angemeldete Nutzer ist in der Klassenhierarchie z.B. bei jeder Page oder HttpContext unter “User” zu finden:
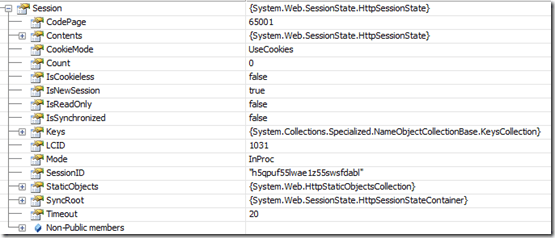
Andere Teile finden sich auch in dem HttpSessionState:
Eine Sache zu den Controls
Die Login Controls renden oft nicht das, was man als normaler Webdesigner erwartet - dafür gibt es entweder den CSS Friendly Adapter oder man muss eigene Controls entwickeln, welche auf das Membership System aufsetzen.
Grundsatzfrage: Sollte ich das Membership verwenden oder was selber implementieren?
Das ist so eine nette Frage - wenn man sich in das System eingefunden hat, sieht man viele positive Sachen. Die Controls sind natürlich etwas garstig, aber auch das bekommt man in den Griff.
Wenn man selber eine Art Membership System realisiert, dann kann dies später zu einem Problem werden, da das Membership System ansich wie oben zu sehen ist, einiges im Hintergrund macht. Wozu selber so ein System dann realisieren? Dann lieber ein Custom Provider erstellen - dies wäre mein Rat zu dem Thema.
Weiterführende Links & Informationen
Scott Guthrie hat einige tolle Links zusammengefasst. Ein sehr gutes, 9 teiliges Tutorial gibt es zudem auch hier. Mein persönliches Lieblingsthema ASP.NET MVC kann man zudem ebenfalls mit dem Membership System (und den Controls) verheiraten: ASP.Net MVC Framework - Using Forms Authentication. Hier gibt es auch noch ein HowTo direkt auf der MSDN.
Es gibt auch direkt ein Buch was sich nur mit diesem Thema auseinandersetzt.
Download des Demoprojekts
Um das Demoprojekt auszuführen braucht ihr VS 2008 und in der web.config muss der Connection String noch angepasst werden. In der ReadMe.txt stehen die eingetragenen Nutzer samt Passwörter. Viel Spaß wünsch ich euch.