Still und leise hat Google eine weitere API vor einer kleinen Weile veröffentlicht: Die Google Chart API. Was kann man mit dieser anstellen? Hier ein kurzer Überblick.
Wie funktioniert das und was kostet es?
Die Google Chart API ist recht einfach gestrickt:
Eine spezielle URL wird zusammengebaut und Google rendert daraus ein PNG Bild, welches man überall einsetzen kann. Maximal 50.000 Requests pro User (ich nehm an die IP wird geloggt) und pro Tag sind allerdings erlaubt - aber der Service ist sonst kostenlos und erfordert keine Anmeldung (daher der Gedanke mit der IP).
Böswillige Menschen könnten Google natürlich unterstellen, dass der Preis die geschickten Daten sind - Datenschutz olé ;)
Schauen wir uns erstmal an, was die Charts API uns bieten kann, bevor wir zu den fachlichen Teil kommen:
Was für Charts gibt es eigentlich?
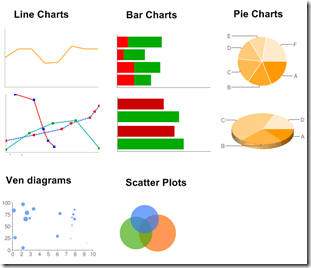
Diese 5 Chart Typen sind momentan in der Google Chart API enthalten:
- Line Chart
- Bar Chart
- Pie Chart
- Ven Diagrams
- Scatter Plots </ul>
- Chart Größe:
- Parameterstruktur: chx=[height]x[width]
- Beispiel: chs=300x500
- Live: Beispiel
- Hinweis: 1000 Pixel ist das Maximum! </ul>
- Chart Daten:
- Aufgrund der URL Beschränkung auf ca. 255 Zeichen (müsste hinkommen ;) ) hat Google die Möglichkeit eingebaut, seine Daten zu codiergen, dabei gibt es drei Möglichkeiten, bei den Beispielen sollte immer auf die URL geachtet werden:
- Simple encoding
- Parameter: chd=s:[data]
- Max. 62 Werte
- Live: Beispiel </ul>
- Text encoding
- Parameter: chd=t:[data]
- Max. 1000 Werte
- Live: Beispiel </ul>
- Extended encoding
- Parameter: chd=e:[data]
- Max. 4096 Werte </ul>
- Da diese Encodierung meistens programmatisch entstehen soll, hat Google Java Script Snippets bereitgestellt und sammelt zudem in ihrem Google Groups weitere Links zu der Google Chart API. </ul>
- Chart Type:
- Als dritter wichtiger Parameter dient der Typ der Charts:
- Parameterstruktur: cht=[type]
- Bestimmte Typen haben bestimmte andere Merkmale - Google hat dies bereits gut in einer Tabelle zusammengefasst. </ul>
</ul> - Man kann natürlich die Farbe, je nach Typ entsprechend, anpassen:
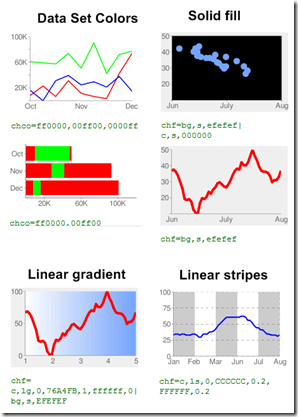
- Data Set Colors:
- Parameterstruktur: chco=[hex],[hex],...
- Solid fill
- Linear gradient
- Linear stripes </ul>
</ul> - Data Set Colors:
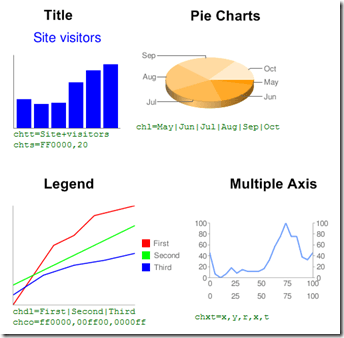
- Labels können ebenfalls gesetzt werden:
- Title: chtt=[Title]
- Legend: chdl=[Legend1]|[Legend2]|[Legend...]
- Pie Charts: chl=[Lenged1]|[Legned2]...
- Multiple Axis: chxt=... </ul></ul>
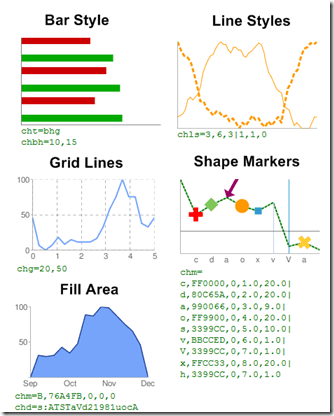
- Bar width and spacing
- Line styles
- Grid lines
- Shape markers
- Horizontal range markers
- Vertical range markers
- Fill area markers </ul>
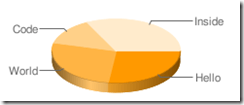
- Beispiel Pie
- Live Beispiel
- Beschreibung:
- http://chart.apis.google.com/chart?cht=p3& : Chart Type - 3D Pie
- chd=s:UUKY& : Chart Data in simple Encoding - U (2*) steht für 20, K für 10 und Y für 50 macht insgesamt 100% - siehe die Encoding Tabelle
- chs=250x100& : Chart Größe in Pixel - 250 * 100 Pixel
- chl=Hello|World|Code|Inside : Chart Pie Legende, dabei werden die Werte nacheinander auf die Chart Data entsprechend gemappt (Hello=U, World = U, Code = 10, Inside = Y) </ul>
</ul>
</ul>
Andere Parametertypen:
Styles können auch definiert werden:
Sieht schick aus - machen wir doch mal ein Beispiele
Fazit
Das obere Beispiel von mir war recht einfach gestrickt. Wenn man die Google Beispiele auf der API Seite anschaut, wird es doch etwas schwieriger. Leider hat Google nur die Möglichkeit geboten, die Bilder über GET Requests zu erstellen. Daher muss man alles über die komplexen URL Anfragen lösen - sicherlich für kleine Sachen eine gute Lösung, für größere wird es aber leicht anstrengend.Für einen kostenlosen Dienst und den schicken Typen und den vielen Möglichkeiten, ist es aber doch recht schick gelungen - auch wenn das Datenschutzproblem in "wichtigen" Anwendungen am Ende nicht ganz aus dem Auge verloren werden sollte.
- Simple encoding
- Aufgrund der URL Beschränkung auf ca. 255 Zeichen (müsste hinkommen ;) ) hat Google die Möglichkeit eingebaut, seine Daten zu codiergen, dabei gibt es drei Möglichkeiten, bei den Beispielen sollte immer auf die URL geachtet werden:
Dabei haben einige Typen noch "Subtypen" enthalten - auf dem Screenshot ist ein kleiner Teil zu sehen.
Sieht nett aus, was muss ich tun?
Die Grundstruktur für die API - URL ist folgende:
http://chart.apis.google.com/chart?<parameter 1>&<parameter 2>&<parameter n>
Die 3 "wichtigen Parameter Typen":