Bereits einmal in einer Wöchentlichen Rundablage erwähnt, möchte ich mich heute mal der AJAX Client API widmen. Die Client API wird oft kaum genutzt, obwohl manche kleinen Helferlein praktisch sind. Infos zu den ASP.NET AJAX Extensions (also der serverseitigen API gibt es z.B. hier in einem HowTo).
Was ist die ASP.NET AJAX Client API?
Die AJAX Client API ist entweder für ASP.NET Entwickler direkt in dem Download der ASP.NET AJAX Extensions (oder ASP.NET 3.5) enthalten oder auch als seperater Download zu bekommen. Die Client API kann auch in PHP, JSP, Ruby usw. eingesetzt werden, da es nur eine Javascript Bibliothek ist.
Ich werde mit den ASP.NET AJAX Extensions arbeiten, allerdings sind die clientseitigen Sachen später auch bei PHP und co. gültig.
Wie wird diese eingebunden?
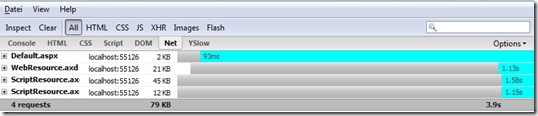
Sobald man in ASP.NET den Scriptmanager mit einfügt, ist die Client API sofort mit eingebunden und wird mitgeladen:
(in PHP und co. muss die Installationsanleitung bei dem seperaten Download angesehen werden)
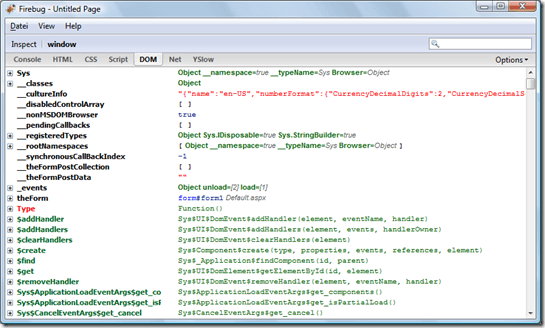
Ein Blick in die DOM verrät uns, was alles mit geladen wurde (und das ist nur ein Ausschnitt):
Was hat man nun davon?
Die Microsoft AJAX API bietet einige kleine Helferlein, welche einem das Javascript-Leben erleichtern können - das dabei aber natürlich immer ein gewisser "Respekt" dabei sein sollte, sollte für alle klar sein: Nur weil eine Bibliothek "verrückte" Sachen erlaubt, heisst das noch lange nicht, dass man diese nutzen muss.
Die kleinen Helferlein zeige ich mal kurz an 5 Beispielen:
1. Zugriff auf ein DOM Element
Der Zugriff erfolgt immer über "document.getElementById(...)" oder ähnlichem - die Microsoft AJAX API stellt dafür ein kleine Abkürzung bereit - den "$get Shortcut". Das erleichtert immerhin die Tipparbeit ;)
2. Eventhandler dynamisch anhängen
Ein Element dynamisch per Javascript mit einem Event versehen ist etwas haarig, da der ID nicht alles mit macht und mir spontan allein 3 Wege einfallen wie man das "klassisch" lösen kann:
- über innerHTML die Events "reinschreiben" (das versteht wenigstens auch der IE)
- über setAttribute (geht beim IE manchmal nicht)
- über die jeweiligen Eventeigenschaften direkt (wenn man den Syntax nicht direkt im Kopf hat, ist es etwas nervig)
Die Microsoft AJAX API erlaubt über den "$addHandler Shortcut" genau das. Leider kann man wohl leider keinen Parameter oder weiteren Kontext mitgeben.
Für dieses Thema empfehle ich diesen Blogbeitrag, da er auch einige andere Features zeigt, z.B. kann man über den "event" Parameter rausbekommen, welcher Knopf gedrückt wurde (Enter z.B.) oder wo die Mausposition etc. ist (Wie sowas mit normalen JS geht, wird hier erklärt.)
3. Strings verknüpfen
Einen String mit JS über das "+" zu erzeugen, wird dann schwierig, sobald Zahlen dirn vorkommen. Zahlen werden dann sofort addiert und erst danach an die nachfolgende Zeichenfolge drangeklebt. Das ist nicht immer den Effekt, den man sich wünscht.
Microsoft stellt hier eine "StringBuilder" Klasse zur Verfügung.
4. Umgang mit Arrays
In Zeiten von JSON etc. arbeitet man wieder viel auf der Clientseite und möchte angenommen jedes Element eines Arrays an eine spezielle Methode übergeben, damit dieser weiter verarbeitet werden kann. Im normalen JS muss man nun hier erst eine Schleife durchlaufen lassen etc.
Microsoft stellt hier eine "Array.forEach" Methode bereit, die genau dies macht. Die Methode gehört zu den Array Type Extensions, welcher noch andere Extensions angehören.
Dazu ist wahrscheinlich auch dieser Blogeintrag sehr interessant und empfehlenswert.
5. Datumsanzeige
Wie gerade erwähnt, hat Microsoft einige "Extensions" für normale JS "Typen" bereitgestellt, darunter auch einer für den "Date" Typ. Dieser hilft, Datumsformatierungen wesentlich einfacher vor zu nehmen, als in der klassischen Variante. Die "Microsoft" Variante ist aus den bekannten Java oder .NET entnommen und daher eigentlich nichts unbekanntes. Siehe dazu am besten den unteren Abschnitt von diesem Blogeintrag.
Mein Demoprojekt und den Source Code:
Die 5 Beispiele können live auch hier angesehen werden und habe ich im IE7 und Firefox 2 getestet. Da dies alles nur Javascript Code ist, findet ihr auch dort den Source Code.
Fazit:
Die Client API ist sehr interessant wenn man sich einmal eingearbeitet hat und stellt einige Erleichterungen bereit. Einen Blick ist sie auf alle Fälle wert und wenn man ohnehin die ASP.NET AJAX Server Funktionalitäten nutzt, kann man die vom Client doch auch mal mit einbauen.
Die komplette Client Reference findet ihr hier.