Der Javascript Eventhandler "onscroll" wird oftmals vergessen, z.B. wird er auch bei Selfhtml nicht gelistet, allerdings ist dieses Event doch sehr nützlich.
So hat Microsoft bei seiner Live Bildersuche das onscroll Event genutzt um die Suchergebnisse dynamisch mit AJAX hinzuzufügen um so das typische "Seite 1, 2, 3, 4, 5, 6... 100" (siehe Google Suche) Layout zu umgehen. Der Vorteil daran ist, dass der Nutzer einfach wieder nach oben scrollen kann ohne das sich die Seite wieder lädt. Eingesetzt habe ich es selber z.B. bei der Shoppingmap Demoanwendung welche über AJAX dynamisch Amazon nach Suchtreffern abfragt und die Covers anzeigt.
Browserunterstützung
Das onscroll Event wird von allen gängigen Browsern unterstützt: IE6/7, Firefox, Opera und ich denke auch das Apple dieses Event unterstützt. In der MSDN und bei Mozilla Developer ist sogar ein Eintrag vorhanden. Daher kann man es eigentlich ohne Probleme einsetzen.
Simples Demoprojekt - der Aufbau
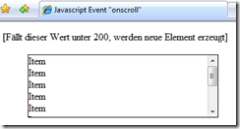
Wir haben im Prinzip nur ein Element, welches eine bestimmte Höhe hat und durch "overflow: auto" dazu genötigt wird, bei einem Übergroßen Content die Scrollbars einzublenden. Darüber haben wir noch eine kleine Debug (bzw. zum Verständnis brauchbare) Meldung.
In dem Element, in unserem Fall eine Liste (ul) sind bereits einige Standardeinträge vorhaden. Wenn man nun scrollt sollen neuen Elemente hinzugefügt werden.
HTML:
<ul id="ScrollElement" onscroll="nextElements()" style="height: 100px; width: 300px; overflow: auto; border: solid 1px black;"> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> </ul>
Diesem "ScrollElement" haben wir nun, ähnlich wie onclick, einfach das onscroll Event hinzugefügt.
Simples Demoprojekt - die "Scroll Logik" implementieren
Dies ist der Javascript Code welcher beim Scrollen immer aufgerufen wird.
var global_block = false; var global_counter = 0; function nextElements() { var element = document.getElementById('ScrollElement'); var height = element.scrollHeight; var scroll = element.scrollTop; var diff = height - scroll; document.getElementById('Debug').innerHTML = diff; if(diff <= 200 && global_block == false) { global_block = true; appendNewElements(); } }
Es wurde eine globale Variable "global_block" definiert, welche verhindert, dass sobald nach unten gescrollt wird sofort neue Elemente an das Zielelement drangehangen werden. Insbesondere wenn man (sinnvollerweise) AJAX Requests macht, wie bei dem Shoppingmap Projekt, würde man dadurch den Client belasten, weil er viele Requests losschicken muss. Diese Variable verhindert dies, indem sobald ein Request aktiv ist, die Variable auf "true" gesetzt wird. Dadurch werden weitere Requests solange unterbunden, bis die Aktion ausgeführt wurde. Dannach kann man weiterscrollen.
Die Eigenschaft "scrollHeight" gibt die gesamte Höhe des Elementes wieder (auch das was man nicht sieht).
Die Eigenschaft "scrollTop" gibt den Abstand nach oben an. Die verlinkten Mozilla Seiten geben dies auch gut anhand von Screenshots wieder.
Wenn nun zu weit nach unten gescrollt wird und die Differenz unter einem bestimmten Wert fällt und noch kein Request losgeschickt wurde, dann werden neuen Elemente angehangen.
Simples Demoprojekt - das Anhängen neuer Elemente
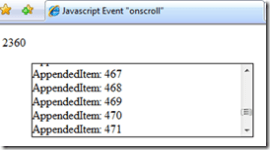
Das Anhängen neuer Elemente läuft ganz einfach über createElement und appendChild ab. Bei jedem "Request" werden 10 Einträge hinzugefügt.
function appendNewElements()
{
for(var i=0; i<10; i++)
{
global_counter++;
var newListElement = document.createElement('li');
newListElement.innerHTML = 'AppendedItem: ' + global_counter;
var parentElement = document.getElementById('ScrollElement');
parentElement.appendChild(newListElement);
}
global_block = false;
}Am Ende wird die "blockierende" Variable wieder auf "false" gesetzt.
Resultat - das unendliche Scrollen
Man kann nun theoretisch unendlich lang nach unten scrollen. Nette Spielerei.
Wo ist das sinnvoll?
Sinnvoll ist so eine Funktionalität vor allem dort, wo viele Bilder oder Videos (oder Silverlight Content) nachgeladen werden. Da der Browser schlecht 300 Bilder auf einmal ziehen kann, sondern vielleicht nur immer 20, aber man selbst trotzdem dieses "Seite 1, 2, 3, 4" leid ist, kann man diese Technik sehr gut mit AJAX kombinieren.
Dadurch erleichert man auch dem Nutzer das "zurückscrollen", indem man zuvor geladen Sachen gleich ansehen kann und nicht erst warten muss bis der Browser zur vorherigen Seite zurück gegangen ist.
In dem ShoppingMap Demoprojekt ist die Funktionalität z.B. sehr nützlich und bietet einen interessanten Ansatz.
Democode Live:
[ Source Code + Demoanwendung ]
Links:
ShoppingMap Demoprojekt
Selfhtml Javascript Eventhandler
Mozilla Developer - onscroll
MSDN - onscroll
Mozilla Developer - scrollHeight
Mozilla Developer - scrollTop
Microsoft Live Bildersuche