Durch den (berechtigten) Hype um AJAX und das "Daten-Format" JSON wird eine Sache in der Webentwicklung immer interessanter: Die Javascriptentwicklung.
Insgesamt vollzieht sich meiner Meinung nach ein kleiner Wandel in der Webentwicklung - man versucht sehr viele Sachen auf den Client auszuführen. Diese Entwicklung kann ich nur begrüßen, denn warum muss ich bei einer Sortierung von einer Tabelle wieder mit den Server kommunizieren, obwohl die Daten bereits auf dem Client sind?
Genau solche Aufgaben können heute bereits Javascript-Frameworks erledigen. Auch bei Microsofts ASP.NET AJAX Extensions ist eine Clientbibliothek enthalten, doch nun kommen wir zur generellen Frage: Wie kann ich Daten in so einem Framework kapseln? Wie kann ich eigene Javascript Klassen mit Methoden definieren?
Klassen und Methoden in Javascript definieren - Schlagwort "prototype"
Prototype ist nicht nur ein Javascript Framework, sondern auch allgemein in der JS Welt ein Schlüsselwort für das definieren von Methoden. Aber erstmal Schritt für Schritt.
Wir machen ein ganz einfaches Beispiel - ein Rechteck. Das als Eigenschaft eine Höhe und Breite und wir möchten nun den Flächeninhalt berechnen.
Schritt 1: Konstruktor samt Member definieren
function Rectangle()
{
this.height;
this.width;
}Der Konstruktor ist eigentlich eine ganz normale JS Funktion, denn es gibt kein Schlüsselwort "class" in JS. Dannach sagen wir noch, dass wir zwei Eigenschaften height und width haben und schreiben noch (wie in der OOP üblich) ein "this" davor.
Schritt 2: Getter / Setter definieren
Wir können natürlich die Werte auch direkt dem Konstruktor übergeben ("Rectangle(10, 5)"), aber wir machen das direkt mit Getter/Setter-Methoden, wo auch das "prototype" zum Tragen kommt:
Rectangle.prototype.setHeight = function(value) { this.height = value; } Rectangle.prototype.getHeight = function() { return this.height; }
Wir "prototypen" das Rectangle und sagen, ass es eine "setHeight" und "getHeight" Funktion gibt, welche über das Schlüsselwort "this" Zugang zu den Eigenschaften der Klasse haben.
Das ganze natürlich auch noch für die andere Eigenschaft.
Schritt 3: Calc Methode erstellen
Die Methode wo wir die Fläche errechnen wollen ist genauso einfach geschrieben wie bereits vermutet. "prototype" und über "this" auf die Werte zugreifen:
Rectangle.prototype.calc = function()
{
var result = this.getWidth() * this.getHeight();
return result;
} Schritt 4: Objekte erstellen und testen
In der ganz einfachen Demoanwendung (siehe Link unten) erstellen wir unsere Obejekte in einer JS Funktion welche im onload aufgerufen wird.
function initApp()
{
var objectA = new Rectangle();
objectA.setHeight(10);
objectA.setWidth(2);
var objectB = new Rectangle();
objectB.setHeight(15);
objectB.setWidth(3);
alert(objectA.calc());
alert(objectB.calc());
}Schritt 5: Ergebnis
Funktioniert wunderbar (getestet IE7 und FF2):
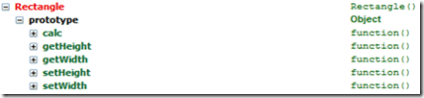
Ein Blick in den Firebug zeigt uns auch die Hierarchie:
Weiterführende Links
Ich wollte dieses Beispiel ganz bewusst simple halten, da ich ansonsten immer nur sehr komplexe Beispiele gesehen hab. Wer sich tiefergehender darüber informieren möchte, der sollte sich diese Seite mal anschauen.