JSON ist eigentlich eine feine Sache - allerdings hat man manchmal keine Wahl und muss in Javascript ein XML parsen.
Das dies eigentlich fast genauso einfach ist, wie JSON, sieht man allerdings erst hinterher. Da der Zugriff manchmal allerdings etwas blöder ist als unter .NET selbst, schreibe ich kurz dieses HowTo. Die Demoanwendung samt kompletten Sourcecode gibts am Ende.
Vorbereitung: ASP.NET AJAX Projekt, XML Datein samt Webservice mit "ScriptService" versehen und einbinden
Unsere Demoappliaktion ist sehr einfach - das Hauptaugenmerk liegt sowieso später auf dem Javascript:
Die 3 XML Datein werden wir mit Javascript auswerten:
“Example_1.xml”
<?xml version="1.0" encoding="utf-8" ?> <root>FooBar</root>"Example_2.xml"
<?xml version="1.0" encoding="utf-8" ?> <root> <itemCollection> <item>FooBar1</item> <item>FooBar2</item> <item>FooBar3</item> </itemCollection> </root>"Example_3.xml"
<?xml version="1.0" encoding="utf-8" ?> <root> <itemCollection category="Products"> <item id="1234523"> <title>Foo1</title> <subtitle>Bar1</subtitle> </item> <item id="123797590"> <title>Foo2</title> <subtitle>Bar2</subtitle> </item> <item id="889774395"> <title>Foo3</title> <subtitle>Bar3</subtitle> </item> </itemCollection> </root>Wie man sieht - am Ende ist quasi die Königsdisziplin dran - verschachtelte Elemente und Attribute. Der Webservice hat folgende Methode:
[WebMethod]
[ScriptMethod(ResponseFormat=ResponseFormat.Xml)]
public XmlDocument LoadExample(int id)
{
string filename = "Example_" + id.ToString() + ".xml";
string path = Path.Combine(this.Context.Request.PhysicalApplicationPath, filename);
XmlDocument ExampleDocument = new XmlDocument();
ExampleDocument.Load(path);
return ExampleDocument;
}
Achtung: Da die AJAX Extensions (siehe auch dazu hier die Grundlagen) immer ein Json zurückgeben, muss man erst das "ResponseFormat" auf "ResponseFormat.Xml" stellen.
Ansonsten einfaches einlesen der einzelnen XML "Example_X.xml" Datein und über den Webservice zurückgeben.
Diesen Webservice jetzt noch als Scriptservice im Scriptmanager bekannt machen und gut ist (das dazugehörige HowTo).
Einfaches Interface basteln
 Das sehr einfache Interface besteht aus einer Überschrift und 3 Buttons welche die AJAX Requests starten, damit wir im Anschluss das XML auswerten können.
Unter den Buttons erfolgt dabei die Ausgabe und eine kurze Erklärung was da passiert.
Javascript: Example_1.xml parsen (einfacher Javascript Zugriff auf ein Element)
Das sehr einfache Interface besteht aus einer Überschrift und 3 Buttons welche die AJAX Requests starten, damit wir im Anschluss das XML auswerten können.
Unter den Buttons erfolgt dabei die Ausgabe und eine kurze Erklärung was da passiert.
Javascript: Example_1.xml parsen (einfacher Javascript Zugriff auf ein Element)
var myResult = result.getElementsByTagName("root")[0].firstChild.nodeValue;
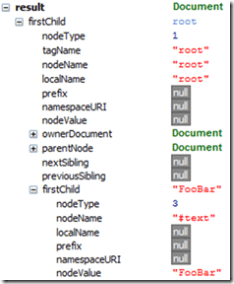
Das ist der Zugriff auf unser "nodeValue" "FooBar". In dem Screenshot kann man den Verlauf auch folgen:
 (Ausschnitt aus dem Firebug - siehe dazu HowTo JS debuggen)
Erklärung:
getElementsByTagName: Liefert alle Nodes mit den übergebenen Namen zurück
getElementsByTagName("root")[0]: Liefert das erste vorkommen dieses Nodes zurück
firstChild: Liefert auch das erste Vorkommen eines Nodes zurück - wenn man aber auf den Value des Nodes Zugreifen will, muss man vorher ebenfalls über firstChild und dann erst nodeValue rein (siehe Screenshot)
Javascript: Example_2.xml parsen (Javascript Zugriff auf mehrere Element)
(Ausschnitt aus dem Firebug - siehe dazu HowTo JS debuggen)
Erklärung:
getElementsByTagName: Liefert alle Nodes mit den übergebenen Namen zurück
getElementsByTagName("root")[0]: Liefert das erste vorkommen dieses Nodes zurück
firstChild: Liefert auch das erste Vorkommen eines Nodes zurück - wenn man aber auf den Value des Nodes Zugreifen will, muss man vorher ebenfalls über firstChild und dann erst nodeValue rein (siehe Screenshot)
Javascript: Example_2.xml parsen (Javascript Zugriff auf mehrere Element)
var myResult = ""; for(i = 0; i < result.getElementsByTagName("item").length; i++) { myResult += result.getElementsByTagName("item")[i].firstChild.nodeValue + "<br/>"; }Erklärung: Hier macht man sich den selben Mechanismus zunutze, diesmal fragt man allerdings vorher die Anzahl der gefunden Nodes über "getElementsByTagName('xxx').length" ab. Dannach wieder jede Node durchgehen und auf unseren Inhalt über "firstChild.nodeValue" zugreifen. Javascript: Example_3.xml parsen (Javascript Zugriff auf Xml Attribute) Da es ja auch vorkommt, dass Attribute mit in den Nodes vorhanden sind, können diese natürlich ebenfalls über Javascript abgerufen werden:
result.getElementsByTagName("itemCollection")[0].getAttribute("category")Über die Methode "getAttribute" wird direkt der gefundene Value des Attributes zurückgegeben. Eine andere (aber nicht so schöne) Möglichkeit ist über "element.attributes[0].value" - alledings geht "element.attributes["category"].value" nicht (jedenfalls bei mir gerade nicht). Getestet alles mit IE 7 und Firefox 2 - sollte aber generell bei allen Browsern so funktionieren. [ Source Code | Demoapplikation* ] * auf dem Webspace funktioniert es momentan noch nicht so wie lokal - hängt mit dem Hoster zusammen - einfach die Demoapp runterladen und freuen ;) Links: HowTo - ASP.NET AJAX Grundlagen HowTo - Clientseitiger Aufruf von Webmethoden HowTo - JS debuggen