Eine bestehende Webapplikation mit einem kleinen Silverlight Host die "Video" Fähigkeit beibringen ist nicht unbedingt schwierig, dass Problem was allerdings besteht ist, dass es bereits viele HTML Suchmasken oder Datenforumlare gibt.
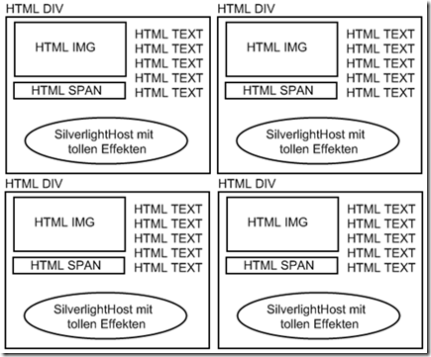
Wenn man nun nur kleine Silverlight Teile benötigt, wollen wir keine große Silverlight Anwendung haben, sondern mehrere kleine, da wir diese mit den bereits bestehenden Forumlaren verschmelzen wollen:
Schritt 1: Template.xaml erstellen
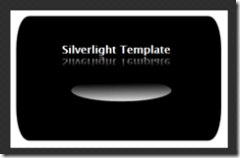
Mit Microsofts Expression Blend 2 (August Preview) erstellen wir ein kleines Template, welches wir später befüllen wollen. Das Template ist ähnlich geartet wie das, welches ich bereits in diesem HowTo beschrieben habe.
Es enthält ein gespiegeltes Textelement, welches wir dynamisch unseren Divs hinzufügen wollen.
In diesem Template wurde die beiden Textelemente jeweils mit einem "x:Name='TitleText'" & einem "x:Name='TitleShadow'" versehen damit wir es in Javascript ansprechen können.
Schritt 2: Silverlight Projekt anlegen / Silverlight.js dem Projekt hinzufügen & Template einfügen
Ich hab in meinem Beispiel das Silverlight 1.0 Template des SDKs abgewandelt, aber ansonsten braucht man nur die Silverlight.js (aus dem Template z.B.) sowie unser Template aus dem Expression Blend Ordner (oder man hat die XAML Datei per Hand erstellt - ist am Ende egal) importieren.
Die Default.html enthält (neben dem Style und den JS Links):
<input type="text" name="Count" id="Count" /> <button type="button" onclick="createElements()">Click</button> <div id="AppHost"> </div>
In dem "AppHost" Div werden wir unsere Divs hinzufügen, welche dann wiederrum unsere SilverlightHosts darstellen.
In dem Inputfeld wird die Anzahl der Divs zum Erstellen angegeben welche bei "createElements()" erstellt werden.
Schritt 3: Javascript zum dynamischen Erstellen implementieren
In der Defaut.html.js liegt unsere "Logik":
createElements():
function createElements()
{
var count = document.getElementById('Count').value;
for(var i = 0; i < count; i++)
{
var itemDiv = document.createElement('div');
itemDiv.id = 'element_' + i;
itemDiv.className = 'Elements';
var silverlightDiv = document.createElement('div');
silverlightDiv.id = 'element_silverlight_' + i;
silverlightDiv.className = 'Silverlights';
itemDiv.appendChild(silverlightDiv);
createSilverlight(silverlightDiv, i);
document.getElementById('AppHost').appendChild(itemDiv);
}
}Die "createSilverlight(silverlightDiv, i)" Methode erstellt unsere SilverlightHosts - das "silverlightDiv" gibt dabei an, in welchen Div es erstellt werden soll und das "i" ist in diesen einfachen Fall meine Javascript-ID, welches unser Div repräsentiert. Im praktischen Umfeld könnte es aber z.B. ein JSON Objekt sein.
createSilverlight(parentDiv, id):
function createSilverlight(parentElement, id)
{
var slPluginId = 'SilverlightPlugIn_' + id;
Silverlight.createObjectEx({
source: 'Template.xaml',
parentElement: parentElement,
id: slPluginId,
properties: {
width: '295',
height: '189',
background:'#ffffffff',
isWindowless: 'false',
version: '1.0'
},
events: {
onError: null,
onLoad: onComplete
},
context: id
});
}
Diese Methode erstellt den Silverlight Host mit der "createObjectEx" Methode. Allerdings können wir im Anschluss nicht direkt auf den SilverlightHost zugreifen und unsere beiden Textelemente je nachdem anpassen - daher definieren wir eine Javascript "onload" Methode namens "onComplete".
Der Aufruf dieser Methode geschiet nachdem das Silverlight Objekt angelegt wurde - allerdings benötigen wir noch eine ID, damit wir in der onComplete Methode auch wissen, bei welcher ID wir gerade sind.
Für das weitergeben des ID Parameters an das "onload" Event gibt es das context Objekt: In unserem Fall geben wir hier unsere ID weiter, damit wir dann in der "onComplete" Methode darauf zugreifen können.
Wie auch im vorherigen Abschnitt: Ein JSON Objekt könnte genauso gut weitergegeben werden.
onComplete(sender, userContext, eventArgs):
function onComplete(sender, usercontext, eventArgs)
{
sender.content.FindName("TitleText").Text = "My Item: " + usercontext;
sender.content.FindName("TitleShadow").Text = "My Item: " + usercontext;
}Mit den Informationen können wir nun unsere dynamischen Silverlight Hosts erstellen. Über den "sender" können wir auf den XAML Content zugreifen und über die "FindName" Methode unseren Text ändern.
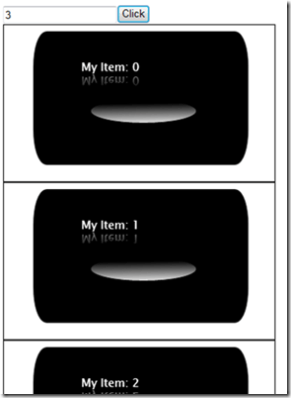
Ergebnis:
Die Anwendung ist natürlich sehr zweifelhaft, allerdings soll es nur das Prinzip zeigen, wie man mehrere Silverlight Hosts nehmen kann, um einzelne Abschnitte der Website zu erweitern.
Downloads / Demos:
[ Hier gehts zur Demoapplikation | Hier gibts den SourceCode ]
Links:
HowTo: Microsoft Silverlight 1.0 (dynamische Spiegeleffekte erzeugen)
Microsoft Expression Blend 2 August Preview
Silverlight SDK
Silverlight Plugin erstellen
Silverlight onLoad
Silverlight Events
Silverlight FindName