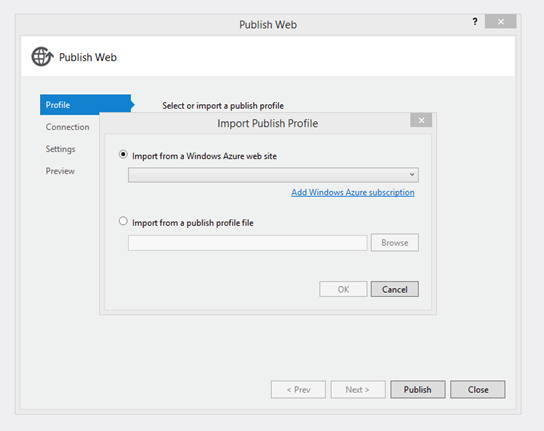
Das Deployment von ASP.NET Anwendung auf Azure Websites ist im Visual Studio sehr einfach gemacht. Im neusten Azure SDK kann man seine Azure Subscription importieren und direkt die bereits angelegte Azure Website als Deployment-Ziel auswählen:
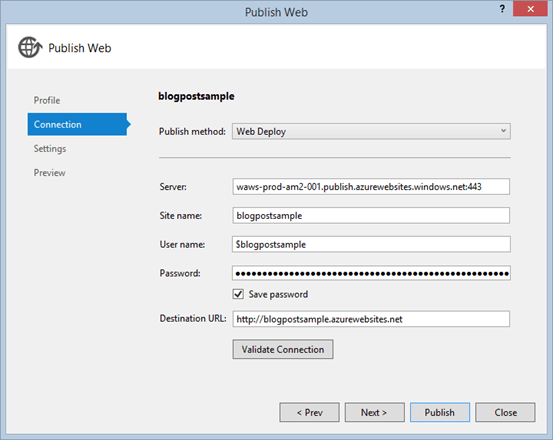
Die Deployment-Daten werden in eine .pubxml Datei im Projekt abgelegt. Dieses enthält alle Daten – bis auf das Passwort.
Visual Studio legt dieses Passwort irgendwo anders ab. Allerdings ist es ohnehin kein sauberer Prozess wenn man nur aus dem Visual Studio heraus deployed. Ein schönerer Weg wäre, dass ein Build-System das WebDeploy Package baut und man hinterher das Projekt auf eine beliebige Azure Website oder einem lokalen IIS veröffentlichen kann.
Wie veröffentlicht man ein WebDeploy Package über die CMD?
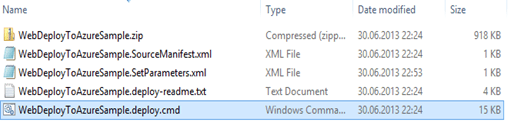
Wer z.B. sich über MSBuild ein WebDeploy Package bauen lässt, der bekommt neben dem eigentlichen Package auch eine Batch-Datei über den man den Prozess starten kann.
Wer die Datei so aufruft der bekommt bereits eine ReadMe Datei zu sehen. Wichtig für Azure Websites: Zum Deployen benötigt man aber das Passwort!
Wo finde ich das WebDeploy Passwort für Azure Websites?
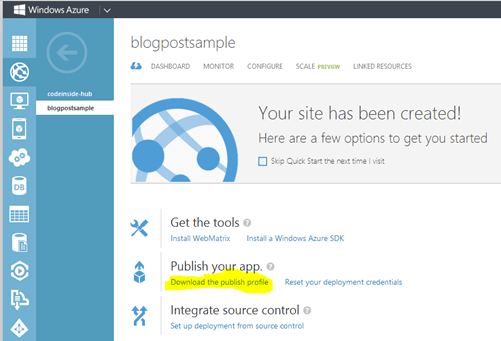
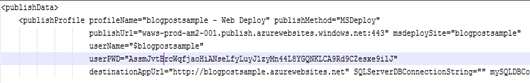
Die einzig mir bekannte Möglichkeit das WebDeploy Passwort zu bekommen ist sich das Publishing-Profile über das Web-Management-Tool runterzuladen. Das WebDeploy Passwort hat auch nichts mit dem FTP/Git-Passwort zutun, welches man extra noch setzen kann!
In dieser Datei steht auch unverschlüsselt das kryptisch anmutende Passwort:
TL;DR - Der CMD Befehl:
In meinem Beispiel sieht es so aus:
WebDeployPackage.deploy.cmd /y "/m:https://waws-prod-am2-001.publish.azurewebsites.windows.net/MsDeploy.axd?Site=blogpostsample" -allowUntrusted /u:"$blogpostsample" /p:"AssmJvtBrcWqfjaoHiANseLfyLuyJ1zyMn44L8YGQNKLCA9Rd9CZesxe9ilJ" /a:Basic
Angepasst muss allerdings die URL (/m:) (diese ändert sich je nach Region), die Seite, das Passwort (/p:) und der User (/u:). Die Daten sind alle in dem Publishing-Profil enthalten.
Zusätzlich muss in der SetParameters.xml Datei der IIS App Name angepasst werden:
<?xml version="1.0" encoding="utf-8"?>
<parameters>
<setParameter name="IIS Web Application Name" value="blogpostsample" />
</parameters>
Damit sollte man jetzt in der Lage sein über die Kommandozeile und ohne weitere Tools direkt auf Azure Websites zu deployen.
Quelle:
Ich bin über diesen Blogpost auf die Lösung gekommen – nachdem ich bereits auf Stackoverflow selbst die Frage gestellt hatte.