Basics: The modelbinding in ASP.NET is “relatively” clever and you are able to bond almost everything. All you have to do is to understand how the binding works and you often found that out if you take a look via Fiddler and co. at what is transmitted as HTTP.
Object model
public class Foobar
{
public string Buzz { get; set; }
public int Foo { get; set; }
public List<Foobar> Children { get; set; }
}
The model is very simple but it contains objects from the same type as a list.
Action method
We want to transmit those files to the computer (who doesn’t interact with them at all but it’s enough for the example):
public ActionResult Test(string name, List<Foobar> foobars)
{
return View("Index");
}
I present you three different models of how to integrate complex objects into this method.
Model 1: easy form (Postback – no AJAX)
@using (Html.BeginForm(“Test”, “Home”, FormMethod.Post))
{
<input type=”text” name=”Name” value=”Testvalue” />
<input type=”text” name=”Foobars[0].Buzz” value=”Testvalue” />
<input type=”text” name=”Foobars[0].Foo” value=”123123″ />
<input type=”text” name=”Foobars[1].Buzz” value=”Testvalue” />
<input type=”text” name=”Foobars[1].Foo” value=”123123″ />
<input type=”text” name=”Foobars[2].Buzz” value=”Testvalue” />
<input type=”text” name=”Foobars[2].Foo” value=”123123″ />
<input type=”text” name=”Foobars[3].Buzz” value=”Testvalue” />
<input type=”text” name=”Foobars[3].Foo” value=”123123″ />
<input type=”text” name=”Foobars[3].Children[0].Buzz” value=”KIND!” />
<input type=”text” name=”Foobars[3].Children[0].Foo” value=”123123″ />
<button>Ok</button>
}
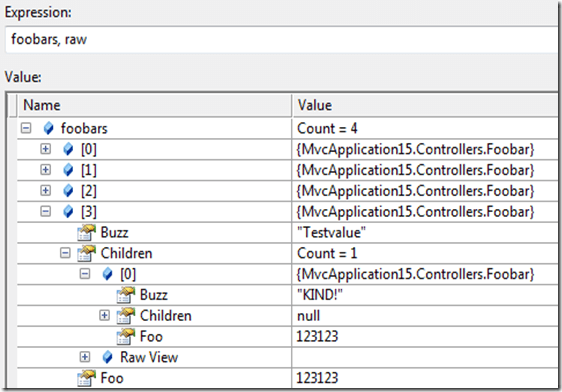
With the “[NUMBER]” of the field the MVC Binder will know that this is only a list. It’s possible to get this as interlaced as you like. It’s important at that point that the numbering is continuous.

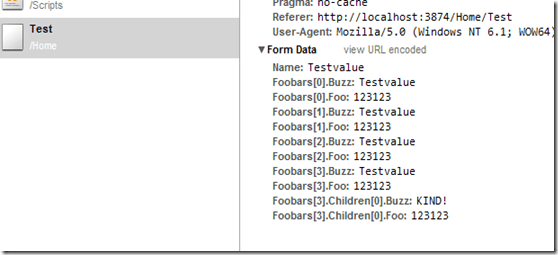
If you take a look on what is transmitted you will recognize that it isn’t that complicated at all:

Model 2: send the form via jQuery with Ajax
That’s what the example looks like:
$("#FormButton").click(function () {
$.ajax({
url: "@Url.Action("Test", "Home")",
type: "POST",
data: $("form").serializeArray()
});
});
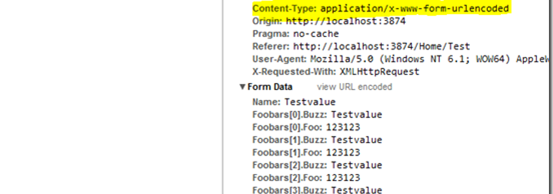
I grab the Click-Event of one button and get all the information’s via “serializeArray()”. We are going to take another look at the transmission. It’s important that there are only form files as Content-Type not JSON:

Model 3: Files created with Javascript – transmit Javascript Arrays with AJAX
Model 1 and 2 rely on the existence of a form. If you prefer to build your files in Javascript only and if you don’t want to build a “Hidden”-Form you might prefer this model.
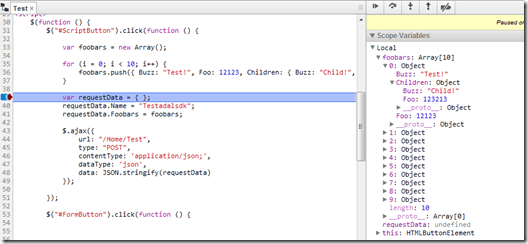
$("#ScriptButton").click(function () {
var foobars = new Array();
for (i = 0; i < 10; i++) {
foobars.push({ Buzz: "Test!", Foo: 12123, Children: { Buzz: "Child!", Foo: 123213} });
}
var requestData = { };
requestData.Name = "Testadalsdk";
requestData.Foobars = foobars;
$.ajax({
url: "@Url.Action("Test", "Home")",
type: "POST",
contentType: 'application/json;',
dataType: 'json',
data: JSON.stringify(requestData)
});
});
First we create an Array in Javascript:

Next we create a “requestData” and set our “Name”-Testproperty and connect the Array.
To transmit this to our controller we need to transform the files. The easiest way for this is the JSON-format. Newer browsers have a JSON support but to be sure I recommend you to use the JSON Helper from Douglas Crockford “json2.js” (it’s also available on NuGet).
With this script you will receive the method “JSON.stringify()” (the link leeds to the Mozialle Developer Center – the same thing is in the MSDN) which transforms an object into JSON.
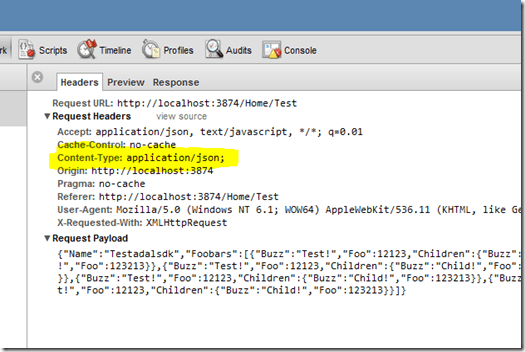
Therefore we set the following properties in the AJAX request so our controller will be able to understand what he receives:
contentType: ‘application/json;’,
dataType: ‘json’,
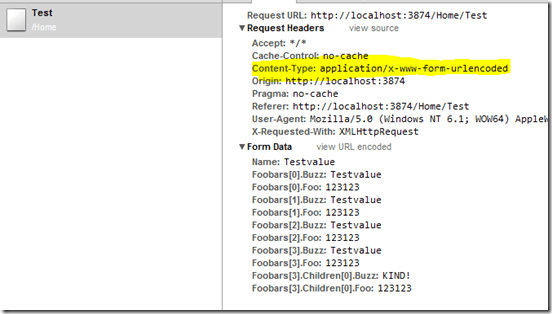
That’s what is going to be transmitted:

Because of the content-type: application/json the MVC framework uses the JSON modelbinder automatically and the information’s will be transmitted to the controller.
Result
You are able to do almost everything with the MVC Modelbinding if you keep in mind some basic rules. Also a look onto what is transmitted via HTTP will help you a lot with the Debugging.
The whole demo application is available here – but there is also code included from another Blogpost.