Seit einiger Zeit habe ich Beispielcode auf Google Code bereitgestellt.
Einfach nur noch weg von Google Code
O-Ton damals war:
Ich hatte mich für Google Code entschieden, weil ich hoffe dass früher oder später die Google Code Suche nutzbar ist und es dadurch wenigstens ein kleiner Mehrwert entsteht. Allerdings wirft es momentan noch ein Fehler. Bei zukünftigen Posts werde ich den Code auch entsprechend Verlinken, sodass man nicht immer das komplette .zip runterladen muss.
Meine Hoffnung, dass man das Repository in irgendeiner Weise durchsuchen kann, hat sich völlig zerschlagen:
Da auch die Authentifizierung bei Google Code irgendwie immer arg seltsam im Gegensatz zu GitHub war, verlager ich meinen Source Code nun komplett zu GitHub.
Da ich ein Anfänger in Sachen Git bin (und ich so vielleicht Anderen helfen kann), hier meine Schritt für Schritt Anleitung, wie man vom von einem Git Repository von Google Code auf GitHub wechselt (dasselbe klappt vermutlich auch mit anderen Providern) :
Git Clone des alten Repository
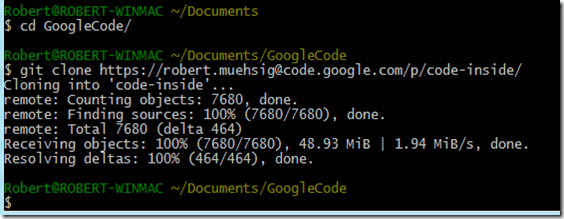
git clone ADRESSE
Über git glone lädt man sich den letzten Stand in den jeweiligen Ordner auf die lokale Festplatte:
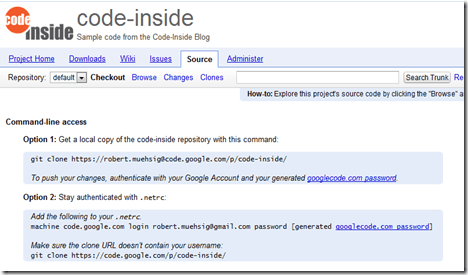
Dieser Befehl ist zudem auch auf der Google Code Seite deutlich hervorgehoben:
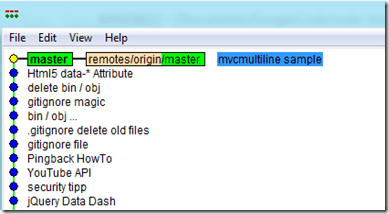
Für die Git Anfänger: Es wird die gesamte Historie des Projekts geladen. Über den Befehl gitk kann man sich dies auch visualisieren lassen:
Information über die Git Remote Einstellungen
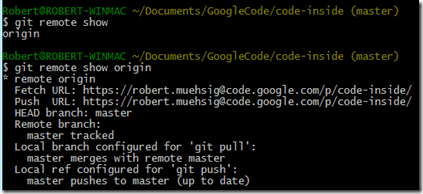
Laut Convention ist “origin” die Source Quelle, d.h. wenn wir von Google Code wegmigrieren wollen ist dies als origin eingetragen. Über diesen Befehle kann man sich ein Überblick verschaffen und auch die Details anschauen:
git remote show
git remote show origin
Bestehende Remote Verbindung löschen
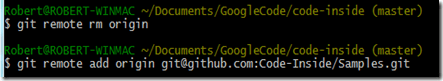
Da ich nun die Verbindung zu Google Code kappen möchte, lösche ich über diesen Befehl die bestehende “Verbindung”
git remote rm origin
Achtung: Git ist dezentral – diesen Schritt muss man nicht gehen
Anders als bei Subversion oder TFS kann man bei Git mehrere Remotes hegen und Pflegen. Ich hätte (vermutlich) parallel Google Code und GitHub als Remote Repositories laufen lassen können, allerdings ging mir Google Code auf den Keks, daher wird es in Zukunft dort keine Updates mehr geben.
GitHub als Origin hinzufügen
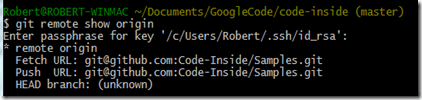
Über diesen Befehl fügen wir nun GitHub als Origin hinzu:
git remote add origin [email protected]:ACCOUNT/REPO.git
Vorraussetzung ist, dass man bereits seinen Rechner mit GitHub bekannt gemacht hat. Nachzulesen in der GitHub Hilfe oder auch hier.
Push!
Nochmal nachschauen ob alles stimmt:
<p>Und dann ein <em>git push –u origin master</em>:</p> <p><a href="https://blog.codeinside.eu/assets/wp-images-de/image1542.png"><img title="image" style="border-top: 0px; border-right: 0px; background-image: none; border-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; display: inline; padding-right: 0px" border="0" alt="image" src="https://blog.codeinside.eu/assets/wp-images-de/image_thumb707.png" width="424" height="41"></a></p> <p><strong>Tadaaaa…</strong></p> <p><a href="https://github.com/Code-Inside/Samples"><img title="image" style="border-top: 0px; border-right: 0px; background-image: none; border-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; display: inline; padding-right: 0px" border="0" alt="image" src="https://blog.codeinside.eu/assets/wp-images-de/image1543.png" width="441" height="460"></a></p> <p><strong>Wieder was gelernt</strong></p> <p>Git sieht zwar am Anfang gruselig aus, macht aber nach einer Zeit durchaus Spaß. Da GitHub mir noch keine solche Probleme wie Google Code beschert hat (Auth Probleme), komm ich vermutlich auch häufiger in die Verlegenheit den kompletten Code bereitzustellen. </p> <p>Das Vorgehen sollte eigentlich bei allen Git Migrationen gleich sein – auch wenn ich mich auf GitHub und Google Code gestueürzt habe.</p> <p><strong>Erfahrungen in Git oder GitHub?</strong></p> <p>Fuer mein OpenSource Projekt <a href="http://www.knowyourstack.com/">KnowYourStack.com</a>, welches auch auf <a href="https://github.com/robertmuehsig/BizzBingo">GitHub</a> ist, suche ich immer Meinungen zu unterschiedlichen Technologie-Stacks, z.B. <a href="http://www.knowyourstack.com/what-is/github">GitHub</a> oder <a href="http://www.knowyourstack.com/what-is/git">Git</a> – wer Gutes, Schlechtes oder Wissenwertes hat – immer her damit!</p>