Das coolste am iPad 3? Das Display. Nach jahrelangem Warten auf High Resolution Displays kommt wieder Bewegung in den Markt rein. Das Ganze hat natürlich auch Auswirkungen auf die Web-Entwicklung, denn niemand möchte verwaschene Bilder sehen oder noch Schlimmeres: Ein gänzlich kaputtes Design. Wie kann man High-Resolution Displays erkennen? Und auf was muss man evtl. sonst noch achten?
Ich bin kein Full-Time Web Designer, daher hat der Artikel eine gewisse unschärfe ;) Korrekturen können gerne über die Kommentare angestoßen werden.
Was ist das besondere von Retina / High Resolution Displays?
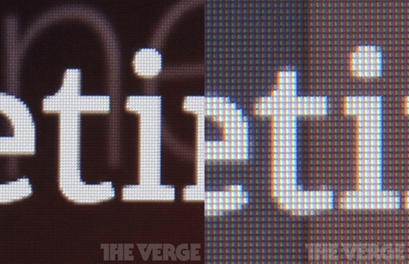
Bei diesen Displays ist die Pixeldichte wesentlich höher, d.h. dass man z.B. wesentlich detailreichere Bilder unterbringen kann. Als Beispiel dient hier ein Bild-Vergleich zwischen iPad 2 und iPad 3 von TheVerge.com
Ziemlich beeindruckend, oder?
High Resolution Bilder an Hi-Res / Retina Displays ausliefern
Momentan tauchen immer mehr Javascript-Bibliotheken auf, welche sich an der Grundstruktur von Apple orientieren. Apple hatte bei der Einführung des iPhone 4 ein Benamungsschema festgelegt:
Non-Retina-Displays: Mein-Bild.png
Retina-Displays: [email protected]
Idee ist, dass ein Framework automatisch die höher aufgelösten Fotos nimmt, wenn welche vorhanden sind. So kommen sowohl Non-Retina Displays als auch Retina-Displays zum Zug und zeigen ihr möglichstes an.
Wie Apple auf Apple.com Bilder fürs iPad 3 ausliefert
(Bild von Apple.com)
Natürlich hat Apple als erster eine Unterstützung für das iPad 3 Display auf Apple.com eingebaut. Hier gibt es eine vollständige Analyse, was Apple genau macht. Im Grunde funktioniert es so:
- normale Apple.com Seite samt Bilder werden runtergeladen
- Script prüft ob es ein iPad mit Retina Display ist
- Wenn es ein Retina Display ist:
- für einige Bilder Bilder (z.B. das Hauptbild auf Apple.com) wird ein HEAD Request nach dem _2x.png Bild gemacht (warum auch immer Apple hier kein “@” rein gemacht hat)
- wenn gefunden wird dies runtergeladen und mit dem normalen ersetzt.
Wer es selber testen möchte, der kann im Chome diese Codes in die Konsole hacken:
AC.Retina._devicePixelRatio = 2 new AC.Retina
Hervorzuheben ist, dass hier natürlich die Datenleitung recht stark beansprucht wird, da die Bilder quasi “doppelt” runtergeladen werden und die Retina Images wesentlich größer sind.
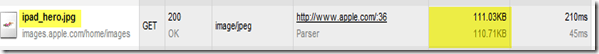
Non-Retina:
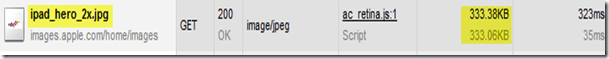
Retina-Display:
Die Retina Version ist also 3 mal größer als das normale Bild!
Retina-JavaScripts für die eigenen WebApp
Retina.js geht einen ähnlichen Weg und hält sich an das Benamungsschema von den iOS Devices (d.h. mit @2x)
Grundsätzlich bindet man nur das Script ein und das Script sucht nach allen img-Tags auf der Seite und prüft ob es eine Retina Version gibt.
Für Background-Bilder in der CSS gibt es ein .LESS Mixin, welches ein Media-Query erzeugt und das Bild wird entsprechend ausgeliefert. D.h. Retina Displays bekommen eine HighRes Version, nicht HighRes Geräte bekommen ein normales Image.
Den Code gibt es bei GitHub. Negativ bei der Variante: Ähnlich wie bei Apple werden Bilder doppelt heruntergeladen.
Foresight.js will dieses Problem angehen. Das Script soll vor dem eigentlich abrufen der Bilder bereits prüfen ob das Dislay HighRes fähig ist, wenn es das ist und die Bandbreite auch “passt” (was auch immer das heisst), dann wird gleich das HighRes Bild runtergeladen. Es gibt einige Demos, welche allerdings ein HighRes Display erfordern (welches ich leider nicht besitze). Rein von den Features her scheint es etwas cleverer als Retina.js zu sein:
- Request hi-res images according to device pixel ratio
- Estimates network connection speed prior to requesting an image
- Allows existing CSS techniques to control an image's dimensions within the browser
- Implements image-set() CSS to control image resolution variants
- Does not make multiple requests for the same image
- Javascript library and framework independent (ie: jQuery not required)
- Image dimensions set by percents will scale to the parent element's available width
- Default images will load without javascript enabled
- Does not use device detection through user-agents
- Minifies to 7K </ul></ul></ul></ul>
Bald wieder Ladebildschirme für Webseiten? Wo High-Res kein Spaß mehr macht…
Wenn wirklich jede Seite demnächst mit High-Resolution Bildern glänzen möchte, ist das auf der einen Seite sehr schön: Klare und Detailierte Bilder machen immer Spaß auf mehr. Wer allerdings mobil Unterwegs ist oder kein schnelles Internet daheim hat, der wird vermutlich schnell genervt sein. UMTS wird einem ja inzwischen hinterher geworfen, allerdings auch mit einem bestimmten Datenlimit und die Provider selbst manipulieren auch das Web um Bytes zu sparen. Ob man am Ende wieder Ladebalken sieht bevor man den Inhalt einer Seite aufruft (so gesehen früher bei einigen Flash-Seiten)?
SVGs, Icons-Fonts & Responsive Designs
Bislang hatte ich nur von Bildern gesprochen, natürlich gibt es noch weit mehr Themenfelder. Ein Punkt wären z.B. wie man mit Icons umgeht – hier sind Icon-Fonts eine interessante Idee. Das Thema Responsive Design und SVGs spielen natürlich auch eine Rolle – zu diesem Thema hatte ich diesen Blogpost gefunden.
Gibt es HighRes Displays für Windows und Erfahrung in der Web-Entwicklung mit HighRes Images?
Auch wenn ich hier immer von High-Res Displays geschrieben habe, ist das einzig mir wirklich bekannte das iPad 3 Display. Kennt jemand alternativen? Oder wird es erst mit Windows 8 ein neuen Schwung in diesem Bereich geben? Wer einen Mac besitzt (und ein iPad 3), der kann diesen als High-Res Display nutzen. Wer Alternativen in der Windows Welt kennt – immer her damit :) Kennt ihr jemanden, welche bereits extra Bilder nur für das iPad 3 ausliefert? Würde mich interessieren!
PS: Wer überlegt sich ein iPad 3 zu holen, der kann dies auch gern über unseren Amazon Shop machen und so unsere Arbeit unterstützen :)