Google hat mit der Version 13 von Chrome ein neues Feature namens “Instant Page” aktiviert. Es ist ein weiterer Schritt in Richtung “das Web schneller machen". Was “Instant Page” eigentlich ist, zeigt dieses Video sehr schön:
Google hat das Feature natürlich auf der Google Suchseite mit eingebaut.
Was macht Google Instant Page?
Das Grundprinzip ist recht simple: Während der Benutzer noch die Suchresultate nach passenden Antworten absucht werden bereits die ersten Treffer vom Browser im Hintergrund geladen. Dies hat zur Folge, dass die ersten Suchresultat quasi “sofort da sind”, sobald man auf den Link in der Google Suche klicke. Tolles Feature und recht clever.
Es gibt einige Szenarien, wo dies durchaus praktisch ist. Darunter sind z.B. Suchseiten, aber auch Wizard-Seiten oder mehrseitige Artikel – bei allen Varianten ist es durchaus vorstellbar, dass der Benutzer die ersten Suchresultate anklickt bzw. zur nächsten Seite geht
Achtung – es sollte mit bedacht eingesetzt werden
Hier liegt allerdings auch die kleine Herausforderung: Das mit allen Links zu machen wäre der gänzlich falsche Weg, da dadurch nur unnötige Daten übertragen werden, was sowohl für den Benutzer, aber auch für den Seitenbetreiber negative folgen hätte – viel Traffic, aber keine Besucher.
Testseite
Google hat eine sehr einfache Testseite zur Verfügung gestellt, welche auch prüft ob Prerender aktiv ist oder nicht (die Seite ist nur im Chrome momentan von Interesse) : http://prerender-test.appspot.com/
Ok, wie funktioniert das eigentlich technisch?
Auf der Chrome Developer Site kann man einige interessante Sachen noch nachlesen, jedoch ist die Grundsätzliche Implementation sehr einfach. Um zu sehen was an Traffic entsteht schau ich einmal in den Network Tab der Chrome Dev Tools und nutze zudem noch Fiddler.
Folgender HTML Code ohne Prerendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Index</title>
</head>
<body>
<a href="https://blog.codeinside.eu">Link Code Inside</a>
</body>
</html>
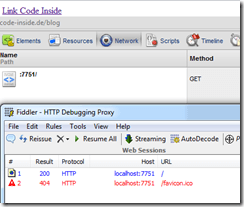
Ohne Prerendering:
Es wird einfach nur ein Request / Response gegeben, wobei zusätzlich noch nach einem Favicon gesucht wird (was aber an dieser Stelle egal ist). Keine Überraschungen hier.
Navigiert man nun über den Link zu Code-Inside.de wird erst dann das Laden der Seite angestoßen = Langsam.
Prerendering anschalten
Wenn wir nun noch Prerendering aktivieren wollen, müssen wir nur im <head> noch die Zeile einfügen:
<link rel="prerender" href="https://blog.codeinside.eu">
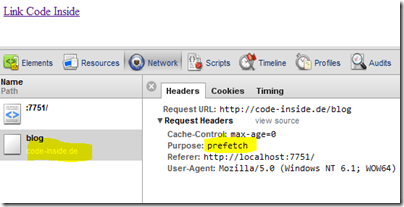
Nun sieht man in den Chrome Dev Tools, dass die Adresse aufgerufen wird, allerdings werden noch keine weiteren Daten angezeigt – erst mit Chrome 14 wird man hier mehr Informationen angezeigt bekommen.
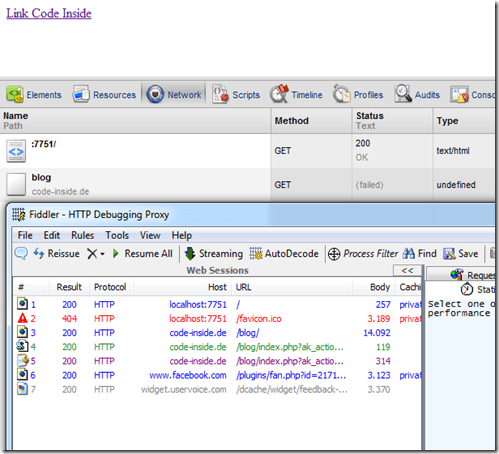
Ein Blick in Fiddler liefert allerdings schon wesentlich mehr Informationen. Durch das Prerendering werden alle benötigten Daten bereits runtergeladen:
Dadurch ist die Seite "auf Klick” auch da.
Zusammenfassung:
Prerendering ist eine interessante Technologie, die hoffentlich auch von anderen Browserherstellern zum Einsatz kommt. Man muss jedoch genau überlegen, wann sich der Einsatz lohnt.
Technisch kann man es via ein <link rel=”prerender” href=”…”> aktivieren. Voraussetzung ist natürlich, dass der Browser das auch kennt – was momentan nur der Chrome in Version 13 kann.
Ausblick
Damit ein Seitenbetreiber auch weiß, was der Browser überhaupt beim Prerendering “sieht” hat Google auch eine Page Visibility API vorgeschlagen.