Über ein Web-Performance Video von Paul Irish (der Schöpfer des HTML5 Boilerplate) bin ich auf das Thema “Reflows” aufmerksam geworden und fand es ganz interessant, auch wenn wahrscheinlich diese Performance-Optimierung eher zur Sorte “Cutting-Edge” gehört ![]()
Was ist ein “Reflow”?
Der “Reflow” ist der Prozess in dem der Brower die einzelnen Elemente positioniert und rendert. Jedes Element des DOM Trees muss überprüft werden, ob es gerendert werden muss oder nicht. Um diesen Prozess zu veranschaulichen wird in diesem Video der Seitenaufbau von Google genauer dargestellt – man sieht deutlich die “Elemente” und Rendering-Schritte bis zur fertigen Seite:
“Schlechtes Beispiel”
Im oberen Video hat man gesehen, dass alle Elemente von Anfang an eigentlich “ordentlich” positioniert sind, als schlechteres Beispiel dient (oder diente?) die Mozilla Website. Aber der Sekunde 10 wird das eigentlich fertige Raster nochmal neu angeordnet – in diesem Fall wird ein Großteil der Seite nochmal gerendert, was das Rendering natürlich verlangsamt:
Ein weiteres Beispiel wäre noch die Wikipedia S
Was stößt einen Reflow an?
Im Grunde ist es logisch, dass der Browser die Seite neu rendern muss, wenn ich DOM Elemente manipuliere oder neue Elemente einfüge. Insbesondere wenn man via Javascript die DOM manipuliert, kann man aber einiges “falsch” machen.
eite.
Was sollte man machen um unnötige Reflows zu vermeiden?
Einige allgemeine Hinweise gibt es von Google:
- "Reduce unnecessary DOM depth. Changes at one level in the DOM tree can cause changes at every level of the tree - all the way up to the root, and all the the way down into the children of the modified node. This leads to more time being spent performing reflow.
- Minimize CSS rules, and remove unused CSS rules.
- If you make complex rendering changes such as animations, do so out of the flow. Use position-absolute or position-fixed to accomplish this.
- Avoid unnecessary complex CSS selectors - descendant selectors in particular - which require more CPU power to do selector matching.
Auch auf der Opera Developer Seite sind einige Tipps aufgeschlüsselt.
Häufigster “Fehltritt”: Wenn man ein DOM verändert und hinterher z.B. den offset des Elements beziehen möchte macht der Browser 2 “reflows” – jegliches Messen von “Größen/Werten” stößt diesen Prozess an. Auch bei einer Manipulation bietet es sich an, dass Element zu clonen und jegliche Operationen auf dem “unsichtbaren” Clone durchzuführen und erst am Ende das Element mit dem Original zu ersetzen.
Weitere gute Tipps zu dem Thema findet ihr hier.
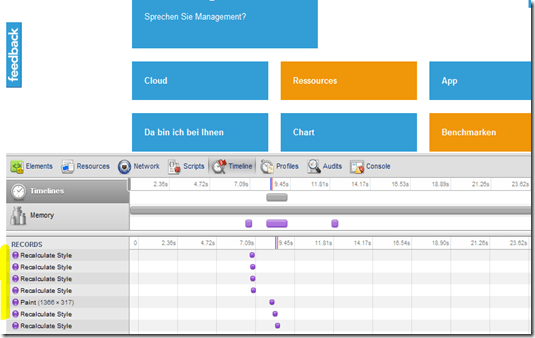
Woran erkenne ich Reflows?
Man kann es z.B. in den Chrome Developer Tools sehen: Bei “Recalculate Style” findet ein Reflow statt – ob und inwiefern das “böse” ist, muss man genauer anschauen, allerdings kann man z.B. bei der DOM Manipulierung via Javascript sicherlich ein paar Sachen besser machen ![]()
TL;DR – Linkliste
- Google Speed Seite zum Thema
- Opera Seite mit Tipps für DOM Manipulation
Mehr über Web-Performance?
In dem Video von Paul Irish gibt es noch weitere interessante Tipps zum Thema Web Tuning: