 In MVC framework there are some little helpers existing I´ve already written about in this blogpost - but in fact the functionality changed a little bit so here is an update for you.
In MVC framework there are some little helpers existing I´ve already written about in this blogpost - but in fact the functionality changed a little bit so here is an update for you.
Problem: AJAX Actionlink delivers new sides back
We have a standard MVC 3 Web Project and the following lines should create a link which is able to reload a view via AJAX and put it into the "Result":
@Ajax.ActionLink("Foobar load", "Foobar", "Home", new AjaxOptions() { HttpMethod = "Get", UpdateTargetId = "Result" })

After pressing the button normally the View has to be reloaded via AJAX but there is no request send by AJAX. Why?

Javascript libraries are missing
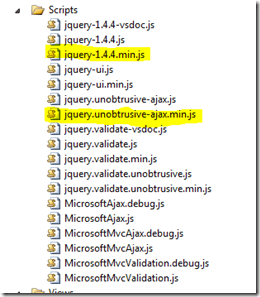
In the standard - masterpage jQuery is already linked but the AJAX library is still missing. In this case MVC3 offers the MS AJAX libraries but we don´t need them anymore.
For AJAX we need the jQuery.unobtrusive-ajax.js (or the min.js) file!

<!DOCTYPE html>
<html>
<head>
...
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
</head>
...
Take a look into the HTML and you will find a little surprise!

If this looks different by everyone else: Important are also the following adjustments in the web.config (these are standard on every new project).
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Unobtrusive Javascript? What?
What is the whole "unobtrusive Javascript" about? In fact it´s about keeping the side operable and no JS Eventhandler for example is integrated at the a-Tag. It will be integrated via the data-attribute.
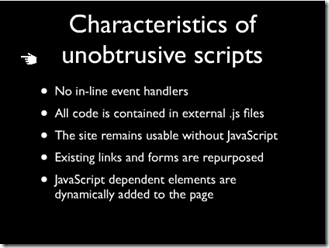
Here is a Screenshot from a great presentation about the subject:

Unobtrusive JavaScript with jQuery
View more presentations from Simon Willison
Pure jQuery
Of course you don´t need to use AJAX helper it will also work with the jQuery Standard tools:
$(function() {
$('#mylink').click(function() {
$('#AjaxTestDiv').load(this.href);
return false;
});
});
Like always a great help: Stackoverflow ![]()