Because of the increasing hype about AJAX and the "file-format" JSOPN, another subject in the field of web-developmen gets more and more interesting: Javascript-development.
All in all, in my opinion a little change is happening to web-development - we try to realize many things on the client.
I appreciate this change because, why should I communicate with the server while sorting a chart when the files are already on the client?
Exactly these are the types of assignments that are done by Javascript-Frameworks today. In Microsoft´s ASP.NET AJAX Extensions you will find a client-library as well. But there is a general question: How is it possible to encapsulate files in such a Framework? How is it possible to define own Javascript classes with methods?
Defining classes and methods in Javascript - Keyword "prototype"
Prototype is not only a keyword in the fields of Javascript Framework for defining methods, also in the world of JS.
But step by step now.
We create a very simple example: a rectangle. The attributes are width and height and we just want to know the area.
Step 1: defining the constructor including member
function Rectangle()
{
this.height;
this.width;
}
In fact, the constructor is a normal JS function because the keyword "class" doesn´t exist in JS. After that we tell them our two attributes "width" and "height" and as usual in OOP beginning with "this".
Step 2: defining getter/setter
Of course it´s possible to pass the files directly to the constructor ("Rectangle(10, 5)") but today we are going to use the getter/setter method where the "prototype" is important for:
Rectangle.prototype.setHeight = function(value)
{
this.height = value;
}
Rectangle.prototype.getHeight = function()
{
return this.height;
}
We are going to "prototype" the rectangle and tell them, that we have a "setHeight" and a "getHeight" function and both have access to the attributes of the class with the keyword "this".
Same thing for the other attribute of course.
Step 3: create Calc method
The method we need for the calculation of the area is as easy as we thought. "prototype" and reach the data via "this":
Rectangle.prototype.calc = function()
{
var result = this.getWidth() * this.getHeight();
return result;
}
Step 4: create objects and test them
In the simple demo-application (bottom left) we create the objects in a JS Function which is called in the onload.
function initApp()
{
var objectA = new Rectangle();
objectA.setHeight(10);
objectA.setWidth(2);
var objectB = new Rectangle();
objectB.setHeight(15);
objectB.setWidth(3);
alert(objectA.calc());
alert(objectB.calc());
}
Step 5: result
It works. (tested IE7 and FF2);


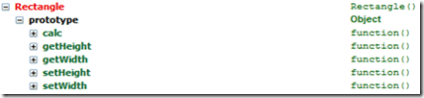
A view into firebug shows us the hierarchy:

Continuative links:
I choose this simple example because I only found difficult alternatives in the Internet till now. If you want to learn more about this subject please take a look on this website.