 From time to time I have the passion to think about the basics of web: HTML. I asked myself how google made it possible to mix two different styles into one input-field. If you know it, the answer is easy....
From time to time I have the passion to think about the basics of web: HTML. I asked myself how google made it possible to mix two different styles into one input-field. If you know it, the answer is easy....
two Styles - "one" input box:
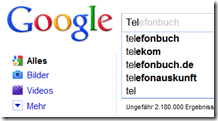
 "Autocomplete" text-boxes are nothing new but there is one detail google made a nice little realization of. My keyword was "Tel" (black letters) and it is continued with the first choice (in gray), How does this work?
"Autocomplete" text-boxes are nothing new but there is one detail google made a nice little realization of. My keyword was "Tel" (black letters) and it is continued with the first choice (in gray), How does this work?
HTML inputfield - just one style
For your HTML inputfield you can change the color in every way you want. But you can only choose ONE color.
The clue
Because the HTML of googles front page is very complex I searched the Internet for an equal website and found: YouTube instant (Im not sure but I think the clever developer now works for google as well ![]() ) - not so difficult and because of this I rebuild the Input-box:
) - not so difficult and because of this I rebuild the Input-box:
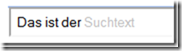
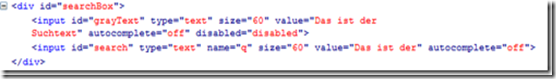
Here we have two input elements above each other. The one with the text offer is gray and the usual search-box in black.
Here comes the whole HTML:
<html>
<head>
<style>
#searchBox {width:570px;float:right;border:1px solid #A2BFF0;}
#grayText, #search{
background:none;
position:absolute;
width:540px;
height:30px;
z-index:100;
padding-left:5px;
}
#queryBox {height:30px;}
#grayText {z-index:0;color:#C0C0C0;}
</style>
</head>
<body>
<div id="searchBox">
<input type="text" id="grayText" disabled="disabled" autocomplete="off" value="Das ist der Suchtext" size="60">
<input type="text" autocomplete="off" id="search" value="Das ist der" size="60" name="q">
</div>
</body>
</html>
Now I understand how the Masked Input jQuery Plugins work (I think so, doesn't tested it so far)
For all of you HTML / CSS / Javascrpit experts out there who are laughing about this block post: I really don't know how it works till now. Maybe it's because I'm so in love with .NET. ![]()