A 3-Layer architecture is an example for classic software development.
But in fact it´s a very huge subject and because of this, lots of beginners (and unconvincible developer) just leave it away in lack of time, passion or experience. You will find a lot of examples which will prove my theory.
I wrote this article to transmit the basic idea to you and to show you how easy it would be to implement this at the beginning of every project.
What kind of Layers and why 3?
Nearly every type of software has to reach for information´s. Doesn´t matter if we talk about XML, a web service, a data bank, a text data ore every other type of systems.
This information´s somehow needed to be edited. It doesn´t matter if we talk about a mathematic function, a validation or a special kind of searching function.
Because the results should be presented somewhere, we often have a frontend, like for example a Website, a consol application and so on.
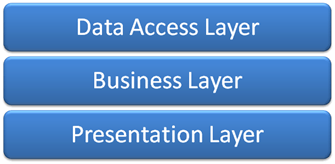
That´s the point where we are going to talk about our 3 Layers:

"Just 3? I have more!"
Of course it´s possible to have uncountable layers in between. The Software Factory from Microsoft is a good example for this. There are a lot of mappings between the Data-access-layers until the service-layers.
More about different layer models you will find on Wikipedia.
"I only request files. I just need 2 layers."
Certainly with the help of SQL etc. it´s possible to select and filter etc. so you may don´t need a business layer. My experience taught me to not act like this because it´s always possible that later there will be new needs which are not suitable to the Data Access Layer.
Until this happens the business layer just pass the files around.
An application for example:

An application for example:
Data-Access Layer: "ThreeTier.Data"
Business Layer: "ThreeTier.Service"
Presentation Layer: "ThreeTier.ConsoleApp"
+ Unit-Tests: "ThreeTier.Tests"
Here we have a quite easy application decorated with some nice little unit-tests.
If you want to have a deeper look on the architecture check out Rob Conerys Storefront project.
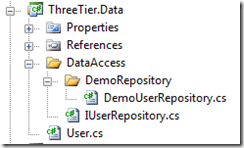
Layers in detail: ThreeTier.Data

Here I define my objects I want to use in the project. These are simple POCOs. Granted we could discuss if the model need to be part of the data-project, but most of the time everything is in the context of files so it´s okay.
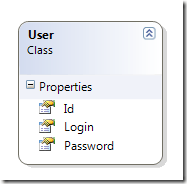
Here we have the user group:

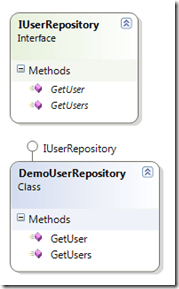
In the folder "DataAccess" you will find our interface to the data source. In this case we will just find the interface "IUserRepository". Here we are going to define which option we want to happen in combination with every data source:

The "DemoUserRepository" is the implementation of the interface. Because I didn´t want a data bank or anything else here are just static data passed back.
So which advantages do I have from this interface?
You are right if you question the interface at this time. But I think that´s important because it makes it way easier to change the data source while everything depends on the interface.
Usually we work with a data bank and you didn´t want to flood it in Data-Tests so it´s possible to get static data back via the interface.
With that it is no problem to change from a showcase to a really implementation.
But because I´m just passing back static information´s in my example, that´s the main thing I want to test with my Unit-test.
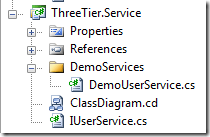
Layers in Detail: ThreeTier.Service

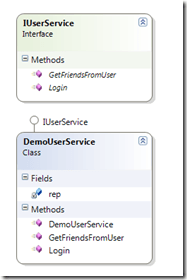
In the service we created an interface after the same scheme for our "UserService".

In our service we have a simple login method and another method (in the sense of social networking) which is used to pass back the friends of our user. I also used static data for this and the whole thing is based on "UserRepository".
Layers in Detail: ThreeTier.ConsoleApp

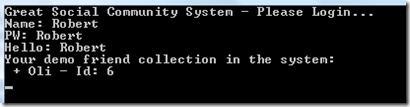
Another console Application. I know, not a very pretty surface, but it´s enough for our example:
static void Main(string[] args)
{
Console.WriteLine("Great Social Community System - Please Login...");
Console.Write("Name: ");
string loginname = Console.ReadLine();
Console.Write("PW: ");
string password = Console.ReadLine();
IUserService srv = new DemoUserService();
if (srv.Login(loginname, password))
{
Console.WriteLine("Hello: " + loginname);
Console.WriteLine("Your demo friend collection in the system: ");
List<User> friends = srv.GetFriendsFromUser(loginname).ToList();
foreach (User friend in friends)
{
Console.WriteLine(" + " + friend.Login + " - Id: " + friend.Id);
}
}
else
{
Console.WriteLine("Login failed");
}
Console.ReadLine();
}
Output:

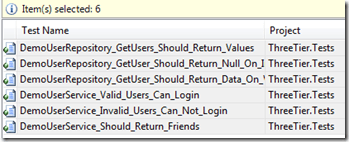
Extra: Unit Test:
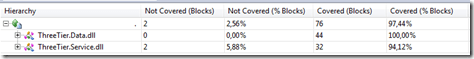
To have a good example I wrote 6 Unit-Tests. Unfortunately I didn´t test the Frontend. ;)

Code-Coverage: 97% (Data + Service)

Result:
The 3-layer architecture makes it way easier to add new features later and to repair the application. It´s also practical if you work in team because it´s easier to divide the subject.