Eingabenvalidierung ist ein sehr wichtiger Punkt in der Anwendungsentwicklung. Man sollte niemals blind User-Eingaben vertrauen. Neben "fehlerhaften" Eingaben, gibt es auch noch die böswilligen Eingaben. In diesem Blogposts geht es um dieses Thema und wie man das in ASP.NET MVC machen kann.
Eingabenvalidierung ist ein sehr wichtiger Punkt in der Anwendungsentwicklung. Man sollte niemals blind User-Eingaben vertrauen. Neben "fehlerhaften" Eingaben, gibt es auch noch die böswilligen Eingaben. In diesem Blogposts geht es um dieses Thema und wie man das in ASP.NET MVC machen kann.
Unser Szenario
In unserem Szenario haben wir eine kleines Formular in dem man eine Email-Adresse hinterlegen kann und sein Feedback abgeben kann.
Hinweis: In einem anderen Blogpost habe ich die grundsätzliche Kommunikation von View zu Controller genauer beschrieben. Siehe Hier.
Beides Felder sollen Pflichtfelder sein.
Der View:
<form method="post" action="<%=Url.Action("Index", "Home") %>" id="ContactForm">
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Email") %>
</p>
<p>
<label for="Description">Feedback:</label>
<%= Html.TextArea("Feedback") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
</form>Wir bedienen uns hier in dem View bei den HtmlHelpern von ASP.NET MVC. Warum wir dies machen, erklär ich gleich. Ansonsten ist das HTML Formular sehr einfach aufgebaut. Mit einem Klick auf "Create" wird die Form zur "Index"-Action Method des "Home" Controllers geschickt.
Der Controller:
In meinem Beispielcode gehe ich davon aus, dass jegliche Eingaben ungültig sind - das ist nicht besonders logisch, sollte aber als Beispiel hier reichen ;)
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Index(string Email, string Feedback)
{
ModelState.AddModelError("Email", "Check it!");
ModelState.AddModelError("Feedback", "No feedback? Oh no!");
return View();
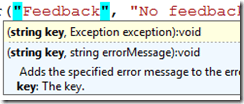
} Die Daten kommen als Parameter an und ich füge dem ModelState "Errors" hinzu. Wichtig ist der Key. Dieser muss mit dem "Key" des Html Feldes übereinstimmen.
Die Daten kommen als Parameter an und ich füge dem ModelState "Errors" hinzu. Wichtig ist der Key. Dieser muss mit dem "Key" des Html Feldes übereinstimmen.
In meinem Beispiel wird dies nun wieder zurück zum View geleitet.
Die Html Helper
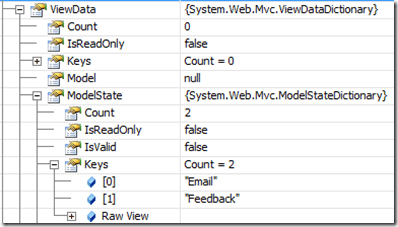
An dieser Stelle kommen nun die HTML Helper ins Spiel. Die Helper schauen im ViewData nach, ob es Errors gibt:
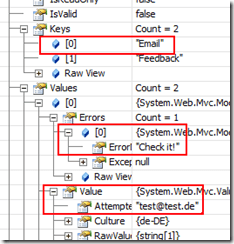
Neben der Fehlermeldung wird auch der alte Wert wieder übermittelt:
Dadurch sieht der Nutzer seinen alten Wert wieder und dem Html Input Feld wird eine "Error" Klasse angehangen.
Ausgabe der Fehlermeldungen
Damit die Fehlermeldung nun noch erscheint, müssen wir unser HTML etwas erweitern:
<%= Html.ValidationSummary() %>
<form method="post" action="<%=Url.Action("Index", "Home") %>" id="ContactForm">
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email")%>
</p>
<p>
<label for="Description">Feedback:</label>
<%= Html.TextArea("Feedback") %>
<%= Html.ValidationMessage("Feedback")%>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>Html.ValidationSummary: Dieses gibt eine Zusammenfassung der Fehler als Liste zurück.
Html.ValidationMessage: Dieser Helper gibt ein Fehler-Label für den jeweiligen Key zurück.
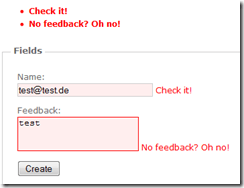
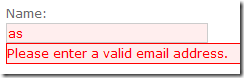
Ergebnis:
Das sieht doch schon ganz nett aus.
Client-Seitige Validierung
Für eine bessere Userexperience ist es immer gut, wenn man den Nutzer schon vorher informiert, ob die Daten valide sind. So kann man bereits auf Client-Seite prüfen ob alle benötigten Felder gefüllt sind oder nicht.
Dazu nehme ich gerne das jQuery Plugin "jQuery Validation". Auf der Demoseite sieht man die vielfältige Nutzung: Demo.
Dazu muss man sich die jQuery Validation Bibliothek runterladen und jQuery sowie jQuery Validation einbinden.
jQuery Validation Konfigurieren
jQuery Validation wird über den Javascript Aufruf "konfiguriert". Dieses Javascript steht bei meinem Beispiel im Head der Seite und wird ausgeführt, sobald die HTML Seite fertig beim Client geladen ist:
$().ready(function() {
$("#ContactForm").validate({
rules: {
Email: { required: true, email: true },
Feedback: "required"
}
});
});Hiermit wird einfach gesagt: Validiere mir die "ContactForm" mit folgenden Rules. Es muss ein Email-Feld geben, welches gefüllt sein muss und eine Email enthalten soll sowie ein Feedback-Feld, welches ebenfalls gefüllt sein muss.
Falls z.B. eine ungültige Email eingegeben wurde, wird noch bevor das Formular gesendet wird diese Fehlermeldung ausgegeben:
Das Plugin kann man weitgehend konfigurieren - auch die Fehlermeldungen kann man anpassen. Dazu am besten auf der Pluginseite selbst suchen.
jQuery Validation & Html.ValidateMessages vereinen
Damit man nur eine CSS Klasse für die Fehlermeldungen pflegen muss, empfiehlt es sich, dass beide Fehlermeldungen dieselbe CSS Klasse nutzen. Dazu kann man jQuery Validation anpassen oder den Html Helper. Wir haben dies über den Html Helper gemacht.
Das fertige Resultat:
<%= Html.ValidationSummary() %>
<form method="post" action="<%=Url.Action("Index", "Home") %>" id="ContactForm">
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email",
new
{
@class = "error",
generated = "true",
@for = "Email"
})%>
</p>
<p>
<label for="Description">Feedback:</label>
<%= Html.TextArea("Feedback") %>
<%= Html.ValidationMessage("Feedback",
new
{
@class = "error",
generated = "true",
@for = "Feedback"
})%>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
</form>Damit werden jetzt alle Fehlermeldungen mit der "Error" CSS Klasse gerendert.
Vermischtes:
HTML Input
Per Default wird HTML Input in MVC als Exception verworfen - wer also "</html>" oder ähnliches in die Box eingibt, bekommt eine Exception zu sehen bzw. die Fehlerseite.
Dies kann man mit dem Attribute "[ValidateInput(false)]" unterbinden. Mehr Informationen dazu auf dem Blog von Stephen Walther.
Styling Tipps für Fehlermeldungen
Gute Tipps, wie man sein Webformular mit Fehlermeldungen "aufwerten" kann liefert das SmashingMagazin. Ein Blick lohnt sich :)
ModelState zu einer anderen Seite "weiterschleifen"
Würden wir in einem Fehlerfall nicht "return View()" sondern den Nutzer z.B. zu einer anderen Action Umleiten wird der gesamte ModelState wieder geleert. In diesem Fall kann man sich den ModelState in das "TempData" schreiben. Am einfachsten geht dies über einen ActionFilter.
Hier empfehle ich den Punkt 13 der ASP.NET MVC Best Practices.
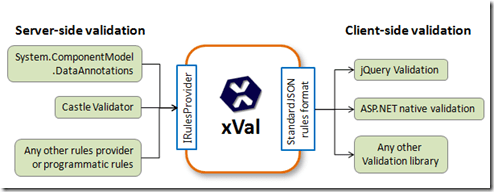
xVal - Validation Framework für ASP.NET MVC
xVal ist ein Framework, welches serverseitig und clientseitig validieren kann:
Steve Sanderson ist der Autor dieses Frameworks und hat es auf seinem Blog beschrieben.
Die Zukunft: ASP.NET MVC 2
In ASP.NET MVC 2 wird das Thema Eingabenvalidierung nochmal weiter ausgebaut. Auch jQuery Validation findet sich direkt im Template wieder.
Fazit
Eingabenvalidierung ist in ASP.NET MVC meiner Meinung nach sehr flexibel gelöst und es ist auch relativ schnell einzubauen und über Javascript und co. auch für die "Client" Seite gerüstet. Auch größere Formulare kann man also gut mit ASP.NET MVC + jQuery Validation für den Anwender nett gestalten :)