Ich hab mich in den letzten 3 Tagen (jeweils vielleicht 1,5 Stunden) mit dem ASP.NET MVC (Preview 2) beschäftigt.
Wer ASP.NET MVC mit dem Visual Web Developer ausprobieren möchte, der schaut sich am besten diesen Blogpost von mir an.
Wenn man das MVC Modell installiert hat, bekommt man eine neue Projektvorlage:
Wenn man dies nun das erste mal startet, erblickt man eine doch schon nett ausschauende Seite:
Leider kann man nur zwischen "Home" und "About" hin und her schalten.
Ich will ein einfaches Loginsystem haben
Grob hab ich ähnliche Schritte wie hier gemacht - also ASP.NET DB aufgesetzt, User eingetragen & das Menü erstmal erweitert (und die CSS etwas umgestellt) :
Vorher:
Nachher:
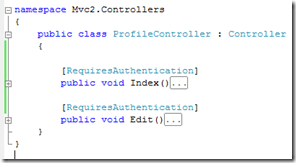
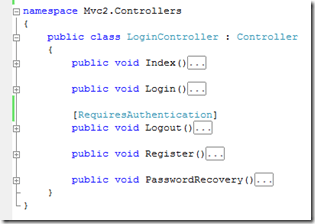
Der "Login" & "Register" Button verweist auf den LoginController (die genaue Implementation findet ihr im Download) :

(das Attribut wird später erklärt)
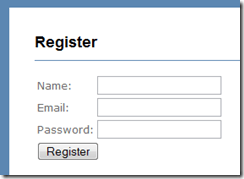
Im Login Userinterface sieht das so aus
"Index.aspx"
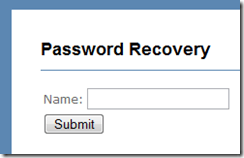
"PasswordRecovery.aspx"

(nicht wundern: hier gibt man den Nutzernamen ein und das generierte Passwort wird hier wieder ausgegeben - in einer richtigen Applikation würde man dies über eine Email an den jeweiligen schicken)
"Register.aspx"
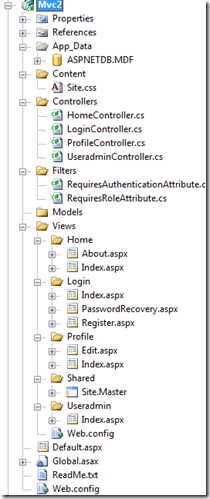
In der Dateistruktur ist es recht übersichtlich:
Nach einem erfolgreichen Login
Das Menü wird entsprechend (über das ASP.NET LoginView Control) verändert:
Das Profil kann man auf dieser Seite ansehen:
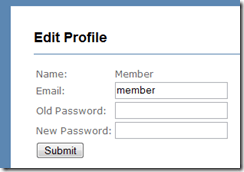
... und editieren:
In der Dateistruktur:
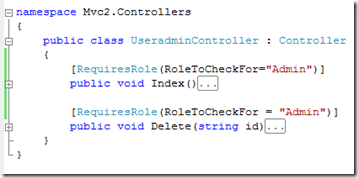
... und der Controller:
Rechtesystem mit Rollensystem
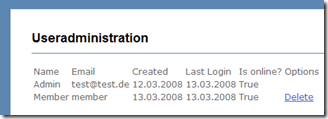
Ich habe noch eine Adminrolle hinzugefügt, dieser kann User auf einer Übersichtsseite wieder löschen und hat eine anderes Menü:
Die Administrationsseite:
Der "Delete" link verweisst auf diese URL:
"/Useradmin/Delete/[USERNAME]"
Der Controller ist auch recht einfach:
Mit einem Klick auf den Link wird der Nutzer gelöscht.
Wie sieht das ganze Projekt aus?
Das ist das gesamte Projekt - sieht auf dem ersten Blick viel aus, allerdings ist es einfach durch das MVC Paradigma eine solche Trennung zwischen den einzelnen Views. Die Views selbst sind meistens sehr schmal gehalten.
Was machen diese Attribute "RequiresRole" & "RequiresAuthentication"?
In ASP.NET WebForms kann man über die Web.config die Sicherheitsregeln einstellen. Das wird auf die entsprechende URL gemappt - da aber die URL im MVC nur noch wenig mit der richtigen Pfadangabe zutun hat, gibt es da natürlich Probleme.
Abhilfe schaffen diese beiden Attribute, welche überprüfen, ob der Nutzer authentifiziert ist oder ob er in der angegebenen Rolle ist. Der Code dafür stammt von Rob Conerys Blog.
Wie schickt man Daten an den Controller und wieder zurück?
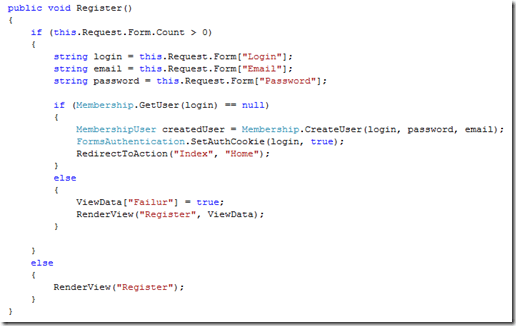
Um mal ein Beispiel zu zeigen, wie einfach die Kommunikation zwischen den Controllern und den Viewpages ist, möchte ich die Register Methode im LoginController erklären:
Damit ich die Registrierseite unter der URL "Login/Register" erreichen kann, prüfe ich im ersten Schritt, ob ich bereits irgendwelche Daten in dem Request stehen.
Wenn ja:
Verarbeite die Daten - also befülle das Membership System. Wenns ein Fehler gibt (z.B. der Nutzer existiert bereits), dann merke dir in "ViewData", dass ein Fehler aufgetreten ist und render den View.
Die Membership API ist in diesem Fall unser Model - das wir entsprechend befüllen.
Wenn nein:
Render den View
Im View ist sehr einfaches HTML - keine runat="server" etc.
Hinweis: Scott Guthrie hat dieses Thema bereits vor einige Zeit gut erklärt.
Erweitertes Beispiel ist fertig.
Man kann sich bei der Demoapplikation nun Anmelden, Registrieren, ein neues Passwort generieren lassen wenn es vergessen wurde, seine Hauptdaten ändern und der Admin kann Nutzer löschen - ich denke für einen ersten Wurf ist das eigentlich schon ok :)
Unten findet ihr diese Applikation zum Runterladen und selber ausprobieren. Wichtig ist, dass ihr die ASP.NET MVC Preview 2 installiert habt.
An die Kritiker, die meinen, dass man das mit den eingebauten ASP.NET Controls viel schneller hinbekommt: Das mag erstmal hier vielleicht stimmen - allerdings sind die Controls verdammt umständlich, wenn man die etwas verändern möchte oder ganz einfache Funktionalität einbauen möchte.
Im Zusammenhang mit einer Masterpage (und vielleicht wenn man das Logincontrol noch abändert), funktioniert die "Enter" Taste nicht mehr - das muss man erst recht komplex umstellen. Das ganze ist recht fix implementiert gewesen - die Geschwindigkeit (und die nette Logik) mit der man entwickelt empfinge ich als ex-PHP Entwickler wesentlich logischer, als dieses Postback Modell.
Wer auf pures HTML steht (dazu zähle ich mich) und diese Servercontrols für den "falschen" Weg hält, der sollte sich das Beispiel hier mal anschauen. Ich gebe zu, dass der Inlinecode sicherlich auch noch nicht ganz der Weisheit letzter Schluss ist, allerdings ist eine ViewPage auch nichts anderes als eine Klasse, welche ein Konstruktor hat - wenn man dies alles noch mit kleinen Methoden und/oder UserControls auslagert, ist das MVC Model für viele Fälle sicher auch eine ebenso gute Wahl.
Letzter Hinweis:
Das ist eine Demoapplikation - wer sich näher mit dem MVC Modell beschäftigt, wird bestimmt noch viele weitere coole Features finden.
* in der ReadMe.txt stehen die Logindaten für das Beispiel
Empfohlene Links:
Die Videos von Scott Hanselman zu ASP.NET MVC sowie die Northwind Sample App sollte man sich auch anschauen.